Laporan Pemrograman Berbasis Web
- 1. Laporan Pemrograman Berbasis Web Page 1 of 11 Pemrograman Berbasis Web CSS (Cascading Style Sheet) Oleh Muhammad Zaenol Arifin 12 1065 1099 JURUSAN TEKNIK INFORMATIKA FAKULTAS TEKNIK UNIVERSITAS MUHAMMADIYAH JEMBER 2013/2014
- 2. Laporan Pemrograman Berbasis Web Page 2 of 11 A. Sejarah CSS CSS 1 Pada tanggal 17 Agustus 1996 World Wide Web Consortium (W3C) menetapkan CSS sebagai bahasa pemrograman standard dalam pembuatan web. Tujuannya adalah untuk mengurangi pembuatan tag-tag baru oleh Netscape dan Internet Explorer, karena kedua browser tersebut sedang bersaing mengembangkan tag sendiri untuk mengatur tampilan web. CSS 1 mendukung pengaturan tampilan dalam hal : 1. Font (Jenis ketebalan). 2. Warna, teks, background dan elemen lainnya. 3. Text attributes, misalnya spasi antar baris, kata dan huruf. 4. Posisi teks, gambar, table dan elemen lainnya. 5. Margin, border dan padiing. CSS 2 Pada tahun 1998, W3C menyempurnakan CSS tahap awal dengan menciptakan standard CSS 2 yang menjadi standard hingga saat ini. Pada level CSS 2 ini, dimasukkan semua atribut dari CSS 1 dan diperluas dengan penekanan pada International Accessibiality and Capacibilty kususnya media-specific CSS. CSS 2 dikembangkan untuk memenuhi kebutuhan terhadap format dokumen agar bisa ditampilkan di printer. CSS 3 CSS 3adalah versi terbaru dari CSS yang mampu melakukan banyak hal dalam mendesain website. CSS 3 dapat melakukan animasi pada halaman website, diantaranya animasi warna dan animasi 3D. Dengan CSS 3 desaigner dimudahkan dalam hal kompatibilitas websitenya pada smartphone dengan dukungan fitur baru yakni media query. Selain itu, banyak fitur baru pada CSS 3 yaitu : Multiple background, border- radius, drop-shadow, border-image, CSS-Math dan CSS Object Model. Fitur terbaru CSS 3 : 1. Animasi, sehingga pembuatan animasi tidak memerlukan program sejenis Adobe Flash dan Microsoft Silverlight. 2. Beberapa efek teks, seperti teks berbayang, kolom koran dan "Word-Wrap". 3. Beberapa efek pada kotak, seperti kotak yang ukurannya dapat diubah-ubah, transformasi 2 dimensi dan 2 dimensi, sudut-sudut yang tumpul dan bayangan. B. Pengertian CSS CSS adalah singkatan dari Cascading Style Sheet yang merupakan kumpulan perintah yang dibentuk dari berbagai sumber yang disusun menurut urutan tertentu sehingga mampu mengatasi konflik style. CSS yaitu salah satu bahasa pemrograman web yang mengatur komponen dalam suatu web supaya web lebih terstruktur dan lebih seragam. CSS seperti halnya styles pada aplikasi pengolahan kata Microsoft Word yang dapat mengatur beberapa style, misalnya subbab, heading, bodytext, footer, images dan style lainnya untuk dapat dipakai bersama-sama dalam beberapa file. CSS biasanya digunakan untuk memformat tampilan web yang dibuat dengan bahasa HTML dan
- 3. Laporan Pemrograman Berbasis Web Page 3 of 11 XHTML. CSS mampu mengatur warna body teks, ukuran gambar, ukuran border, warna mouse over, warna tabel, warna hyperlink, margin, spasi paragraph, spasi teks dan parameter lainnya. Dengan adanya CSS memungkinkan menampilkan halaman yang sama dengan format yang berbeda. Ada tiga jenis cara dalam penggunaan CSS ini, yaitu: ’éĘ External Style Sheet Adalah CSS yang dibuat dalam file terpisah dengan ekstensi file .css. Untuk memanggilnya menggunakan script html yang disisipkan antara tag head sebagai berikut: Pada bagian href tersebut tinggal diisi mengarah ke direktori dimana Anda menempatkan file cssnya. Penggunaan sistem embeding css ini sangat disarankan karena memang banyak kelebihan yaitu mudah untuk melakukan pengeditan, mengatur semantik dan praktis terkumpul dari satu file. ’éĘ Internal Style Sheet Adalah cara embeding css dengan menulis langsung di dalam file html yang ingin kita atus tampilannya. Penulisan ini disisipkan diantara tag head juga dengan diapit oleh tag style. Berikut ini contohnya: ’éĘ Inline Style Sheet Adalah penulisan script css langsung pada tag html dengan menambahkan style di dalamnya. Contoh : Dua cara terakhir ini tidak disarankan digunakan karena rumit dan memperbesar file setiap html anda sekaligus harus menulis di beberapa tempat sekaligus, kecuali memang sangat darurat. Darurat disini berarti memang tampilan segera dibutuhkan oleh pengguna saat itu sedangkan anda sedang membuka fie itu dan tidak sempat membuka file css karena keterbatasan koneksi misalnya. Namun penggunaan external css akan memudahkan Anda di waktu kedepan dalam hal update dan editing. Sumber : http://design-web11.blogspot.com/2013/06/pengertian-dan-sejarah- css.html <link rel="stylesheet" type="text/css" href="css/style.css" /> <style type="text/css"> body{ background:#cccccc; font-family:Arial; } </style> <p style="font-size:20px;">Tulisan yang di atur </p>
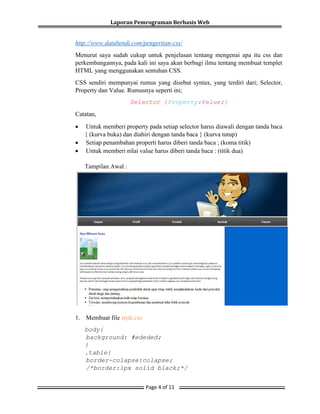
- 4. Laporan Pemrograman Berbasis Web Page 4 of 11 http://www.databendi.com/pengertian-css/ Menurut saya sudah cukup untuk penjelasan tentang mengenai apa itu css dan perkembangannya, pada kali ini saya akan berbagi ilmu tentang membuat templet HTML yang menggunakan sentuhan CSS. CSS sendiri mempunyai rumus yang disebut syntax, yang terdiri dari; Selector, Property dan Value. Rumusnya seperti ini; Selector {Property:Value;} Catatan, ’éĘ Untuk memberi property pada setiap selector harus diawali dengan tanda baca { (kurva buka) dan diahiri dengan tanda baca } (kurva tutup) ’éĘ Setiap penambahan properti harus diberi tanda baca ; (koma titik) ’éĘ Untuk memberi nilai value harus diberi tanda baca : (titik dua) Tampilan Awal : 1. Membuat file style.css body{ background: #ededed; } .table{ border-colapse:colapse; /*border:1px solid black;*/
- 5. Laporan Pemrograman Berbasis Web Page 5 of 11 border-radius: 4px; padding: 5px 5px 2px 5px; border: 1px solid rgba(0,0,0,0.15); border-bottom-color: rgba(0,0,0,0.25); background: #fff; background-clip: padding-box; box-shadow: 0 1px 1px rgba(0,0,0,0.06); } .header{ background:url(/slideshow/laporan-css-34327378/34327378/header.jpg) no-repeat; height:200px; text-shadow: 0 1px 0 rgba(205,205,205,0.4); vertical-align:text-top; padding-top:25px; padding-left:55px; font-size: 28px; line-height: 28px; color:#CF0; } .logo{ background:url(/slideshow/laporan-css-34327378/34327378/logo.png) no-repeat; background-size: 300px 100px; height:153px; } #menu{ height:40px; width:960px; background:url(/slideshow/laporan-css-34327378/34327378/bg-nav.jpg) repeat-x; float: left; } #menu table{ border:none; } #menu a{ color:white; text-decoration:none; text-transform : uppercase; font-family:"DroidSansRegular"; padding: 5px 5px 5px 5px; border-radius: 3px;
- 6. Laporan Pemrograman Berbasis Web Page 6 of 11 } #menu a:hover{ background-color:white; color:#2570BB; padding: 5px 5px 5px 5px; border-radius: 3px; text-shadow: 0 1px 0 rgba(0,0,0,0.2); } #menu td{ height:40px; text-align:center; vertical-align:middle; color:#fff; font: bold 14px Candara, Arial, Tahoma; } .title{ color: #2570BB; margin-bottom: 7px; padding-bottom: 7px; text-transform: uppercase; margin: 0 0 15px 0; font-family: 'KreonRegular'; font-size: 18px; line-height: 18px; -webkit-margin-before: 1em; -webkit-margin-after: 1em; -webkit-margin-start: 0px; -webkit-margin-end: 0px; } #isi{ padding: 10 10 10 10; } #isi p, li{ color:black; font: 13px Candara, Arial, Tahoma; padding-bottom:5px; } #isi img{ border: 1px solid rgba(0,0,0,0.15); width: 80px;
- 7. Laporan Pemrograman Berbasis Web Page 7 of 11 height: 100px; padding:4px 4px 4px 4px; } .table-menu{ vertical-align: top; border-radius: 4px; padding: 5px 5px 2px 5px; border: 1px solid #245B92; background: #317AC4 url(box_color.png) 0 0 repeat-x; box-shadow: 0 1px 1px rgba(0,0,0,0.06); color: #fff; text-shadow: 0 1px 0 rgba(0,0,0,0.1); text-transform: uppercase; } .title-sidbar{ padding: 0px 10px;; margin-bottom: 7px; padding-bottom: 7px; border-bottom: 1px solid #e2e2e2; color: #FFF; } .menu-sidbar{ margin: 0px; padding: 0px 10px;; list-style: none; margin-bottom: 0; } .menu-sidbar li{ line-height: 20px; font-size:16px; border-bottom: 1px solid #e2e2e2; } .menu-sidbar a{ text-decoration: none; color:#CCC; } .menu-sidbar a:hover{ line-height: 20px; font-size:16px; color:#FFFFFF; } .footer{
- 8. Laporan Pemrograman Berbasis Web Page 8 of 11 background-color:yellow; border-radius:4px; border: 1px solid #245B92; box-shadow: 0 1px 1px rgba(0,0,0,0.06); } .copy-right{ background: url(/slideshow/laporan-css-34327378/34327378/footer.png) 0 0 repeat-x; padding-top: 13px; line-height: 15px; font-size: 11px; text-align: left; width:73%; margin:0 auto; } Penjelasan : didalam perintah di atas terdiri dari banya Selector yaitu : body, .table, .header, . logo, #menu, #menu a, #menu a:hover, #menu td, .title, #isi, #isi p,li, #isi img, .table-menu, .title-sidbar, menu-sidbar, .menu- sidbar li, .menu-sidbar a, .menu-sidbar a:hover, .footer, .copy-right. Property dan value yang digunakan sebagai berikut : Background, border-colapse, border-radius, padding, border, border-bottom-color, box-shadow, height, text-shadow, vertical-align, font-size, line-height, color, background-size, float, text-decoration, text-transform, font-family dll. Nilai/Value bermacam-macam dan mengikuti apa yang kita inginkan hasilnya. 2. Membuat file index.php <html> <head> <link href="style.css" type="text/css" rel="stylesheet"/> </head> <body> <table width="70%" align="center" class="table"> <tr> <td colspan="2" class="header"><div class="logo"></div></td> </tr> <tr> <td colspan=2>
- 9. Laporan Pemrograman Berbasis Web Page 9 of 11 <div id="menu"> <table width="100%"> <tr> <td align="center"><a href="#">Depan</a></td> <td align="center"><a href="#">Profil</a></td> <td align="center"><a href="#">Produk</a></td> <td align="center"><a href="#">Kontak</a></td> <td align="center"><a href="#">Forum</a></td> </tr> </table> </div> </td> </tr> <tr> <td width="70%"> <div id="isi"> <h1 class="title"> Ayo Minum Susu</h1> <img src=/slideshow/laporan-css-34327378/34327378/"susu.jpg" style="float: left; margin-right: 10px; width: 90px; height: 100px;"/> <p>Susu adalah sebuah cairan bergizi yang dihasilkan oleh kelenjar susu dari mamalia betina. Susu adalah sumber gizi utama bagi bayi sebelum mereka dapat mencerna makanan padat. Susu binatang (biasanya sapi) juga diolah menjadi berbagai produk seperti mentega, yoghurt, es krim, keju, susu kental manis, susu bubuk dan lain-lainnya untuk konsumsi manusia. Semua orang di dunia ini membutuhkan susu untuk menopang kehidupannya. Baik dari bayi sampai orang yang sudah lanjut usia.</p> <p>Khasiat susu sapi ternyata banyak sekali. Susu yang banyak digemari anak-anak ini disebut juga darah putih bagi tubuh karena mengandung banyak viatmin dan berbagai macam asam amino yang baik bagi kesehatan tubuh.
- 10. Laporan Pemrograman Berbasis Web Page 10 of 11 Dalam segelas susu terdapat antara lain: <ul> <li>Potasium, yang menggerakkan pembuluh darah agar tetap stabil, menghindarkan Anda dari penyakit darah tinggi dan jantung.</li> <li>Zat besi, mempertahankan kulit tetap bersinar.</li> <li>Tyrosine, mendorong hormon kegembiraan dan membuat tidur lebih nyenyak.</li> <li>Kalsium, menguatkan tulang.</li> <li>Magnesium, menguatkan jantung dan sistem saraf sehingga tidak mudah lelah.</li> <li>Yodium, meningkatkan kerja otak cepat.</li> <li>Seng, menyembuhkan luka dengan cepat.</li> <li>Vitamin B2, meningkatkan ketajaman penglihatan.</li> </ul> </p> </div> </td> <td width="30%" class="table-menu"><h3 class="title-sidbar">DAFTAR ARTIKEL</h3> <ul class="menu-sidbar"> <li><a href="#">Manfaat Minum Susu</a></li> <li><a href="#">Visi dan Misi</a></li> <li><a href="#">Struktur Organisasi</a></li> <li><a href="#">Agenda Kegiatan</a></li> </ul> </td> </tr> <tr> <td colspan=2 height=50 class="footer">
- 11. Laporan Pemrograman Berbasis Web Page 11 of 11 <p style="color:blue; font:bold 12px candara, arial, tahoma; text- align:center;"></p> </td> </tr> </table> <br/> <div class="copy-right">Powered by 12 1065 1099 - Muhammad Zaenol Arifin, Copyright © 2014</div> </body> </html> Catatan : <link href="style.css" type="text/css" rel="stylesheet"/> Perintah disini digunakan untuk menggabungkan file css yang bernama ŌĆ£style.cssŌĆØ. Untuk menggunakan selector yang ada di file style.css tinggal kita menambahkan class=ŌĆØselectorŌĆØ atau id=ŌĆØselectorŌĆØ jika kita menggunakan class maka selector yang dipilih adalah selector yang didepanya ada tanda ŌĆ£.selectorŌĆØ dan jika id maka ŌĆ£#selectorŌĆØ. Sekian dari saya, saya ucapkan banyak terimakasih telah membaca tutorial ini.