今後のWeb開発の未来を考えてangular jsにしました(拡大版)
- 1. 今後のWeb開発の未来を考えて AngularJSにしました 2014/11/12html5jエンタープライズ部 小川充(@mitsuruog) 拡大版
- 2. はじめに ?内容はいまや最も優れたJavaScriptフレームワーク「AngularJSリファ レンス」出版記念イベントにて発表した内容の拡大版です。 http://www.slideshare.net/mitsuruogawa33/webangularjs ?併せてイベントのレポート記事も参照してください。 http://html5experts.jp/albatrosary/10855/
- 3. 話すこと ?Web開発トレンドとAngularJS選定 ?なぜAngularJSを選択したのか ?現在のAngularJS開発スタイル ?AngularJS開発を効率的にするツールたち ?AngularJSとその先 ?今後のWeb開発とAngularJS ?AngularJS開発からSIerは何を学ぶのか (注意) AngularJSの細かい技術的なことは出てきません。あしからず。 所属組織を代表する意見ではありません。あくまで個人の意見です。 AngularJS導入で悩めるSIerのヒントに…
- 4. Whoam I? 小川充(おがわみつる) 株式会社クレスコ技術研究所 フロントエンドエンジニア 2011年よりHTML5の可能性に魅了されてフロントエンドエンジニアへ転身。 最新のフロント技術を業務システムの現場に浸透させるために、技術調査?評価、アー キテクチャ設計、現場に合わせたテーラリング、メンバー教育など、業務システムエン ジニア目線で活動している。 html5jエンタープライズ部スタッフを行うかたわら、enja-oss、html5j英語部にも所 属している。 2014年8月よりHTML5 Experts.jpコントリビューター https://github.com/mitsuruog Twitter: @mitsuruog
- 6. エンタープライズWeb開発のトレンド ?デスクトップ主体からモバイルへシフト ?IT投資はバックヤードからよりビジネス(金儲け)に直結するシステム へ Web開発 デスクトップ ?新しいUX ?新しい開発手法 スマートデバイス 主にBtoC向け エンタープライズでは 企業間の濃淡が激しい
- 7. エンタープライズWeb開発のトレンド ?デスクトップ主体からモバイルへシフト ?IT投資はバックヤードからよりビジネス(金儲け)に直結するシステム へ Web開発 デスクトップ ?新しいUX ?新しい開発手法 スマートデバイス マルチプラットフォーム 開発手法 主にBtoC向け エンタープライズでは 企業間の濃淡が激しい
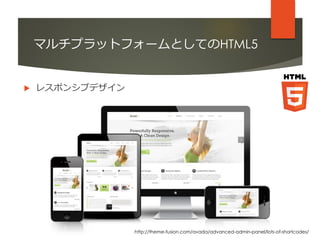
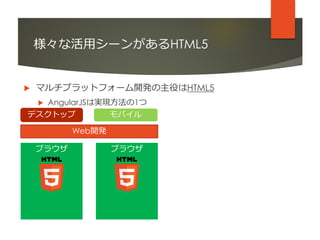
- 10. ?マルチプラットフォーム開発の主役はHTML5 ?AngularJSは実現方法の1つ 様々な活用シーンがあるHTML5 デスクトップ モバイル ブラウザ ブラウザ Web開発
- 11. ?マルチプラットフォーム開発の主役はHTML5 ?AngularJSは実現方法の1つ 様々な活用シーンがあるHTML5 デスクトップ モバイル ブラウザ ブラウザ ネイティブ Cordova ブラウザ ネイティブ ブラウザ Web開発 ハイブリッド開発 ネイティブ開発
- 12. デモ1 ?HTML5を有効活用したマルチプラットフォーム対応の例 ?ブラウザだけじゃない! ?Cordovaを上手に利用し、既存のHTML5資産を使ってローコストで モバイル対応
- 13. JSフレームワーク規模と標準化の関係 ?規模が大きい ?学習コストが比較的高い。フレームワークの形にはまれば効果が高い。UIのカスタマイズ 性に劣る場合がある。 ?規模が小さい ?学習コストが比較的低い。自由できる範囲が多いため標準化するための労力が大きい。 フロントエンド開発の基礎的スキル フレームワークの規模 標準化までの労力
- 14. JSフレームワーク規模と標準化の関係 ?規模が大きい ?学習コストが比較的高い。フレームワークの形にはまれば効果が高い。UIのカスタマイズ 性に劣る場合がある。 ?規模が小さい ?学習コストが比較的低い。自由できる範囲が多いため標準化するための労力が大きい。 フロントエンド開発の基礎的スキル フレームワークの規模 標準化までの労力 Yeoman Yeomanなどの開発支援ツール を導入することで 標準化コスト軽減
- 15. JSフレームワーク規模と標準化の関係 ?規模が大きい ?学習コストが比較的高い。フレームワークの形にはまれば効果が高い。UIのカスタマイズ 性に劣る場合がある。 ?規模が小さい ?学習コストが比較的低い。自由できる範囲が多いため標準化するための労力が大きい。 フロントエンド開発の基礎的スキル フレームワークの規模 標準化までの労力 Yeoman 現在存在する サブセットの中では Betterかな…と
- 16. AngularJS選定の要因 ?フレームワークの機能(構造化、生産性) ?特にモジュール化、DI、データバインディング ?Yeomanを利用したさらなる生産性アップ(期待) ?開発サイクルに取り込むことで標準化コストの削減 ?ツールによる標準化ルールの強制 ?(ドキュメントなんて読まないでしょ…) ?世界標準のノウハウを借りる
- 17. AngularJS選定の要因 ?フレームワークの機能(構造化、生産性) ?特にモジュール化、DI、データバインディング ?Yeomanを利用したさらなる生産性アップ(期待) ?開発サイクルに取り込むことで標準化コストの削減 ?ツールによる標準化ルールの強制 ?(ドキュメントなんて読まないでしょ…) ?世界標準のノウハウを借りる ?自社(SIer)のWeb開発要件にマッチ ?派手なBtoCゲームには向かないが、地味なCRUDアプリには最適
- 19. generator-angular-fullstackを試用 ?話題のMEANスタック ?Mongodb, express, AngularJS, Node.js https://github.com/DaftMonk/generator-angular-fullstack Yeoman
- 20. generator-angular-fullstackを試用 ?話題のMEANスタック ?Mongodb, express, AngularJS, Node.js ?機能 ?AngularJS開発のScafold ?コードジェネレータ ?開発用Webサーバ、DB(mongodb)が付属 ?Mongodbはテスト用DBとしても利用できる ?認証(oAuth)テンプレート、Socket.ioテンプレート https://github.com/DaftMonk/generator-angular-fullstack Yeoman
- 21. generator-angular-fullstack導入の狙い ?品質の安定化 ?コードテンプレートを利用した品質の平準化 ?コード生成時にspecファイルを生成 ?ジェネレータを利用したアーキテクチャの強要 ?どこに何を置くか迷わなくていい
- 22. generator-angular-fullstack導入の狙い ?品質の安定化 ?コードテンプレートを利用した品質の平準化 ?コード生成時にspecファイルを生成 ?ジェネレータを利用したアーキテクチャの強要 ?どこに何を置くか迷わなくていい ?開発効率向上 ?CIサイクル(開発、テスト、ビルド)を自動導入 ?ファイル監視、livereload、自動テスト ?開発?本番ビルドが付属
- 24. デモ2メニュー 1.Scafoldの作成 2.Listページを追加 3.ListページのCRUD機能を追加 4.RESTAPIの作成とコントローラへのDI 5.仕上げ、Filterの利用
- 25. デモ2メニュー 1.Scafoldの作成 ?yoangular-fullstacksample 2.Listページを追加 3.ListページのCRUD機能を追加 4.RESTAPIの作成とコントローラへのDI 5.仕上げ、Filterの利用
- 26. デモ2メニュー 1.Scafoldの作成 2.Listページを追加 ?angular-fullstack:routelist 3.ListページのCRUD機能を追加 4.RESTAPIの作成とコントローラへのDI 5.仕上げ、Filterの利用
- 27. デモ2メニュー 1.Scafoldの作成 2.Listページを追加 3.ListページのCRUD機能を追加 ?テンプレートとコントローラを実装 4.RESTAPIの作成とコントローラへのDI 5.仕上げ、Filterの利用
- 28. デモ2メニュー 1.Scafoldの作成 2.Listページを追加 3.ListページのCRUD機能を追加 4.RESTAPIの作成とコントローラへのDI ?angular-fullstack:factorygithub 5.仕上げ、Filterの利用
- 29. デモ2メニュー 1.Scafoldの作成 2.Listページを追加 3.ListページのCRUD機能を追加 4.RESTAPIの作成とコントローラへのDI 5.仕上げ、Filterの利用 ?angular-fullstack:filterstar
- 30. generator-angular-fullstack導入のデメリット ?Fullstackすぎ ?エンタープライズのそれなりの規模の開発であれば、これく らいはあってもいいかなと… ?いざとなったらカスタムする ?コードテンプレート ?Gruntタスク
- 31. AngularJSと その先
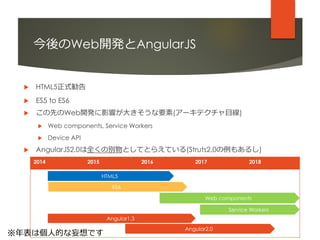
- 32. 今後のWeb開発とAngularJS ?HTML5正式勧告 ?ES5 to ES6 ?この先のWeb開発に影響が大きそうな要素(アーキテクチャ目線) ?Web components, Service Workers ?Device API
- 33. 今後のWeb開発とAngularJS ?HTML5正式勧告 ?ES5 to ES6 ?この先のWeb開発に影響が大きそうな要素(アーキテクチャ目線) ?Web components, Service Workers ?Device API 2014 2015 2016 2017 2018 HTML5 ES6 Web components Service Workers ※年表は個人的な妄想です Angular1.3
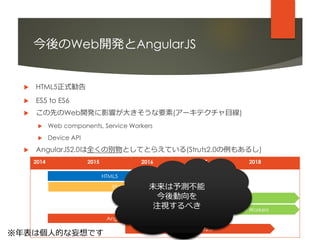
- 34. 今後のWeb開発とAngularJS ?HTML5正式勧告 ?ES5 to ES6 ?この先のWeb開発に影響が大きそうな要素(アーキテクチャ目線) ?Web components, Service Workers ?Device API ?AngularJS2.0は全くの別物としてとらえている(Struts2.0の例もあるし) 2014 2015 2016 2017 2018 HTML5 ES6 Web components Service Workers Angular1.3 Angular2.0 ※年表は個人的な妄想です
- 35. 今後のWeb開発とAngularJS ?HTML5正式勧告 ?ES5 to ES6 ?この先のWeb開発に影響が大きそうな要素(アーキテクチャ目線) ?Web components, Service Workers ?Device API ?AngularJS2.0は全くの別物としてとらえている(Struts2.0の例もあるし) 2014 2015 2016 2017 2018 HTML5 ES6 Web components Service Workers Angular1.3 Angular2.0 ※年表は個人的な妄想です 未来は予測不能 今後動向を 注視するべき
- 36. SIerがAngularJS開発から学ぶべきもの ?「connecting the dots」 ?ジョブスが2005年にスタンフォード大学の卒業式でおこなったス ピーチ @gapingvoid@DavidKirtlan
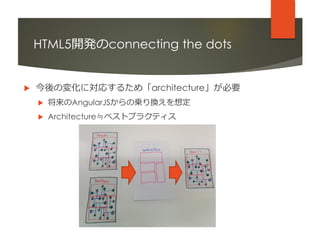
- 37. HTML5開発のconnecting the dots ?今後の変化に対応するため「architecture」が必要 ?将来のAngularJSからの乗り換えを想定 ?Architecture≒ベストプラクティス
- 38. ?ひらすら文書化 ?開発プロセス ?開発ガイド ?etc… ?ひたむきにトレーニング ?宣教師の心得で布教活動 ?実際に開発してメトリクス収集 標準化に向けて http://ja.wikipedia.org/wiki/ザビエル
- 39. 標準モデルを策定 ?開発フローとアーキテクチャの標準モデルを策定 ?プロトタイプで効果を検証 開発プロセスの一例 アーキテクチャの一例 AngularJSのカバー範囲
- 40. ?Gitのコミットログを可視化して分析 ?工程予測(WBS)や見積もりで利用できるか検討 プロトタイプ開発でメトリクス収集 Gitコミットログ データ化 可視化?分析(D3.js) 2014-11-07, Mitsuru Ogawa client/app/app.css | 57 ++++++++++++++++++++++++++++++----------------- client/app/main/main.css | 40 +++++++++++++++------------------ client/app/main/main.html | 2 +- 3 files changed, 56 insertions(+), 43 deletions(-) 2014-11-07, Mitsuru Ogawa client/app/events/event/event.html | 2 +- client/app/events/list/list.html | 2 +- client/app/new/new.html | 2 +- 3 files changed, 3 insertions(+), 3 deletions(-) { "date": "2014-10-03T00:00:00.000Z", "commiter": "Mitsuru Ogawa", "file": ".bowerrc", "type": "code", "changed": 3, "insertions": 1, "deletions": 0 }
- 41. 最後に ?現在ある選択肢の中ではAngularJSが一番いい ?ただ、AngularJSがすべてではない ?2.0はその时代にある选択肢の中から改めて选ぶ
- 42. 最後に ?現在ある選択肢の中ではAngularJSが一番いい ?ただ、AngularJSがすべてではない ?2.0はその时代にある选択肢の中から改めて选ぶ ?Yeomanを使って効率化 ?この流れは止まらない
- 43. 最後に ?現在ある選択肢の中ではAngularJSが一番いい ?ただ、AngularJSがすべてではない ?2.0はその时代にある选択肢の中から改めて选ぶ ?Yeomanを使って効率化 ?この流れは止まらない ?AngularJS開発から学んで次に生かす ?世の中にパーフェクトなものは存在しない ?現時点で存在するBetterなものをうまく使う ?AngularJS開発で次の変化に対応できる体力を養え ご清聴ありがとうございました。


















































































![[GrapeCity Web TECH FORUM 2018]グレープシティJavaScript製品のご紹介 活用のコツと開発のポイント](https://cdn.slidesharecdn.com/ss_thumbnails/grapecity-webtechforum20181207-181225045631-thumbnail.jpg?width=560&fit=bounds)






![[Observability conference 2022/3/11] NewsPicks のプロダクト開発エンジニアが実践するスキルとしての SRE](https://cdn.slidesharecdn.com/ss_thumbnails/observabilityconference2022311newspickssre-220310143345-thumbnail.jpg?width=560&fit=bounds)








![[TL04] .NET 15 周年の今こそ考えるクラウドネイティブ アプリケーションと .NET の活用](https://cdn.slidesharecdn.com/ss_thumbnails/tl04-170614050632-thumbnail.jpg?width=560&fit=bounds)














