²Ō“Ē³Ł±š¤ņ“”²Ō²µ³Ü±ō²¹°ł“³³§¤Ē¹¹Öž¤·¤æ»°
- 2. ×Ō¼ŗ½B½é ? KON Yuichi (@konpyu)! ? Engineer in Piece of Cake, Inc.? since 2013/8! ? Love Angular
- 3. Agenda ? note¤Ė¤Ä¤¤¤Ę ? Why Angular? ? Ź¹¤Ć¤Ę¤ß¤ĘøŠ¤ø¤æn¤Ī¤³¤Č ? Angular in future
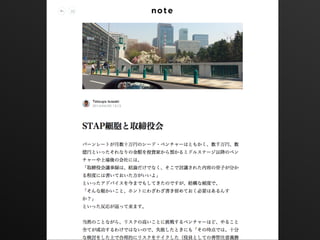
- 4. note
- 5. note ? Tumblr + Gumroad + Medium ? „Æ„ź„Ø„¤„æ©`¤¬”¢„Ę„„¹„Č”¢»Ļń”¢„µ„¦„ó„É”¢Ó »¤ņŗ g¤Ė×÷¤ģ¤ė”¢ŲÓ¤Ē¤¤ė”£ ? „Õ„”„ó¤Č¤Ä¤Ź¤¬¤ė¤³¤Č¤¬³öĄ“¤ė ? £ØW¤āŅ»¾šĒ§½š£ØnoteéLÕߣ©¤ņ¾Ń¤Ć¤Ę¤¤¤Ž¤¹£©
- 6. é_°k¤ĪŅÄ£øŠ ? Rails 4.1 + nginx + MySQL + AngularJS ? co?ee¤Ē6500L¤Æ¤é¤¤ ? 14 Controller, 33 Service, 31 Directive
- 7. é_°k¤ĪŅÄ£øŠ ? „Ø„ó„ø„Ė„¢3Ćū”¢„Ē„¶„¤„ó + „³©`„Ē„£„ó„° 2Ćū ? é_°kĘŚég: 2013/12”«2014/4/7
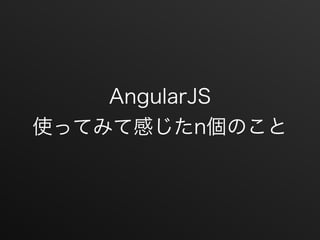
- 8. Why Angular? ? „¢„ׄź»Æ¤ņŅ¾Ż¤Ø”¢API„Ł©`„¹¤ĒŗB¤·¤æ¤¤ ? UXÖŲŅ. »ĆęßwŅʤņOĮ¦o¤Æ¤·¤æ¤¤ ? jQuery¤ĻŹ¹¤¤¤æ¤Æ¤Ź¤¤ ? ×ŌÓɶȤ¬µĶ¤¤¤æ¤įQ¶Ø¤·¤Ź¤¤¤Č¤¤¤±¤Ź¤¤¤³¤Č¤¬ ÉŁ¤Ź¤¤£ØįįŹö£©
- 10. ѧĮ„³„¹„ȤĪøߤµ directive $service $scope $route isolate scope custom ?lter $provider ѧ¤Ö¤Ł¤øÅÄī¤¬¤ä¤æ¤é¶ą¤¤ $factory $apply ng-bind $setViewValue ng-maxlength $resource $compier $state promiss $q transclude $broadcast dependency injection html5mode $digest jqLite two way data binding $location $interpolate $watch $cookie $on angular expression 1
- 11. ѧĮ„³„¹„ȤĪøߤµ ? Builtin Directive¤äController¤ĪŹ¹¤¤·½¤Ź¤É”¢ Dot install¤Ēѧ¤Ł¤ėĖłĪ»¤Ž¤Ē¤Ļŗ g ? Custom Directive/Filter/Validation, Service ¤Ź¤É¤½¤³¤«¤éĻȤ¬Ń}ėj£Ø¤·¤«¤·”¢Ņ¤Ø¤Ź¤¤¤Č¤¢ ¤Ž¤źAngular¤Ī¶÷{¤Ļ¤Ź¤¤£© 1
- 12. Two way data binding $scope.user.is_follow = true ¤Ē¼“·“Ó³ DOM¤ņÖ±½Ó¤¤¤ø¤é¤Ź¤Æ¤ĘĮ¼¤¤°²ŠÄøŠ 2 ”ü CLICK
- 14. ×¢Ņāµć 2 ? „Ń„Õ„©©`„Ž„󄹤ĖÓ°ķ¤¬³ö¤ä¤¹¤¤ ? dirty-checking? ”ś scopeÄŚ¤Ī䏿¤Ė¤Ä¤¤¤Ę”¢ĢŲ¶Ø¤Ī„愤„ß„ó„°¤ĒĒ°¤Ī¤Č ±ČŻ^¤·”¢ä»Æ¤¬¤¢¤ģ¤ŠDOMų¤Q¤Ø? ”ś $digest loop ¤Čŗō¤Ö ? (1) ±ČŻ^¤¹¤ė䏿¤ņÉŁ¤Ź¤Æ¤¹¤ė (2) ±ČŻ^IĄķ¤ņŻX¤Æ¤¹¤ė ? ²Īæ¼? http://qiita.com/zoetro/items/5156aef51222e81dd022
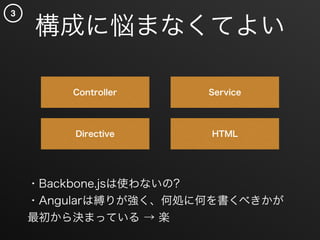
- 16. Service, Directive¤¬æ±Ėł ? OĮ¦Service¤ČDirective¤ĖIĄķ¤ņ×·¤¤³ö¤¹”£Fat Controller»Æ¤¹¤ė¤Ī ¤ņ±Ü¤±¤ė”£ 4 ? Directive: HTML¤ĖŠūŃŌµÄÖø¶Ø¤ņ¼Ó¤Ø¤ėŹĀ¤ĒDOM¤ĪCÄܤņ ? Service: ¹²ĶØIĄķ¤ņ¤Ž¤Č¤į¤ė¤æ¤į¤ĪSingleton„Ŗ„Ö„ø„§„Æ„Č
- 17. Directive HTML Directive „Æ„ź„Ć„Æ¤¹¤ė¤Č„Õ„©„ķ©`¤Ē¤¤ėC ÄܤņA„æ„°¤Ėø¶¼Ó évßBø¶¤±¤ėDirective¤ņÖø¶Ø 4
- 18. Directive ? Directive¤ĖĒŠ¤Ć¤Ę¤Ŗ¤±¤Š”¢followable¤ņČĪŅā¤ĪDOM¤Īattribute¤ĖÖø ¶Ø¤¹¤ė¤Ą¤±¤Ē”¢„Õ„©„ķ©`CÄܤ¬Ź¹¤¤¤Ž¤ļ¤»¤ė”£? ”ś Controller¤Ėų¤Æ¤ČŅĘÖ²r¤Ė¤Ļ„³„Ō„Ś¤¬±ŲŅŖ? ? Directive¤Ļ»ł±¾µÄ¤ĖA£ØAttribute£©¤Ē×÷¤ė”£„Ę„ó„ׄģ¤āŗ¬¤į¤Ę„³„ó„Ż©` „Ķ„ó„Č»Æ¤·¤æ¤¤r¤ĻE£ØElement£©¤Ė”£ ? Ķā²æ„鄤„Ö„é„ź¤Ļ“óĢåDirective¤ĪŠĪ¤ĒĢį¹©¤µ¤ģ¤Ę¤¤¤ė? ex) OnsenUI, Angular-Bootstrap, Angular-UI 4
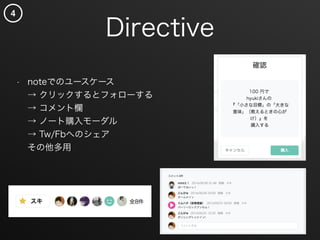
- 19. Directive ? note¤Ē¤Ī„ę©`„¹„±©`„¹? ”ś „Æ„ź„Ć„Æ¤¹¤ė¤Č„Õ„©„ķ©`¤¹¤ė? ”ś „³„į„ó„ČŚ? ”ś „Ī©`„ČŁČė„ā©`„Ą„ė? ”ś Tw/Fb¤Ų¤Ī„·„§„¢? ¤½¤ĪĖū¶ąÓĆ 4
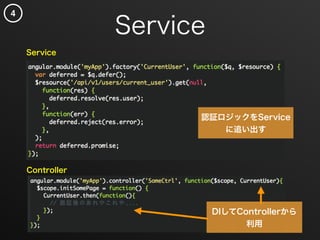
- 21. Service ? ŅŖ¤Ļjs¤Ī„Ŗ„Ö„ø„§„Æ„Č ? ®¤Ź¤ėControllerég¤Ī¤ĪŹÜ¤±¶É¤·¤Ė¤āŹ¹¤Ø¤ė ? ±ŲŅŖ¤Ź¤Č¤¤Ė”¢DI¤Ē×¢Čė¤¹¤ė ? note¤Ē¤Ī„ę©`„¹„±©`„¹? ”ś „愤„Č„ė„æ„°¤ĪÖƤQ¤Ø? ”ś „Ä„¤©`„ČÓĆĪÄŃŌ¤ĪÉś³É? ”ś XHR¤Ē¤ĪAPI„¢„Æ„»„¹¤ņėL ? ”ś „Ŗ©`„Č„Ś©`„ø„ć¤Ī¤æ¤į¤Ė„¹„Æ„ķ©`„ėĪ»ÖƤņ±OŅ? ”ś „愤„ą„鄤„ó„Ē©`„æ¤Ī±£“ę etc 4
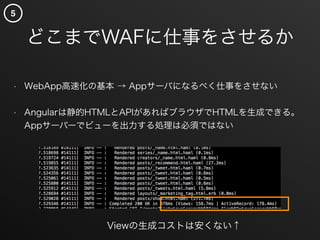
- 22. ¤É¤³¤Ž¤ĒWAF¤ĖŹĖŹĀ¤ņ¤µ¤»¤ė¤« ? WebAppøßĖŁ»Æ¤Ī»ł±¾ ”ś App„µ©`„Š¤Ė¤Ź¤ė¤Ł¤ÆŹĖŹĀ¤ņ¤µ¤»¤Ź¤¤ ? Angular¤Ļ¾²µÄHTML¤ČAPI¤¬¤¢¤ģ¤Š„ք鄦„¶¤ĒHTML¤ņÉś³É¤Ē¤¤ė”£ App„µ©`„Š©`¤Ē„Ó„å©`¤ņ³öĮ¦¤¹¤ėIĄķ¤Ļ±Ųķ¤Ē¤Ļ¤Ź¤¤ View¤ĪÉś³É„³„¹„ȤĻ°²¤Æ¤Ź¤¤”ü 5
- 23. ¤É¤³¤Ž¤ĒWAF¤ĖŹĖŹĀ¤ņ¤µ¤»¤ė¤« ? ¤¤¤ķ¤¤¤ķ¤ŹĢõ¼ž¤Č¤Ī¼ę¤ĶŗĻ¤¤ ? g¼¤ĖRails¤ĖT¤ģ¤Ę¤¤¤ė ? OĮ¦Rails¤Īé_°kÖ§Ō®C¤Ėīm¤Ć¤Ęé_°kæĀŹ¤ņÉĻ¤²¤æ¤«¤Ć¤æ¤Ī¤Ē, RailsČ ¤ĒHTML¤ņÉś³É¤·¤Ę¤¤¤ė? ”ś Haml, Sass, Co?ee,minify¤ņĶøß^µÄ¤ĖQ¤Ø¤ė£Øsprockets)? ”ś „Ē„¶„¤„Ź©`¤āRails¤ņŹ¹¤Ć¤Ę¤¤¤ė ? ĄķĻė¤Ļ¾²µÄ¤Ėhtml¤ņĶĀ¤¤¤Ęnginx¤ĒÅäŠÅ 5
- 24. SEO²ß¤¬¤į¤ó¤É¤Æ¤µ¤¤ ? „Æ„ķ©`„é¤Ļ”¢Angular¤Ė¤č¤ė„ģ„ó„Ą„ź„ó„°Ē°¤ĪHTML¤·¤«Č”µĆ¤Ē¤¤Ź¤¤ ? PhantomJS¤Ē„ģ„ó„Ą„ź„ó„°įį¤ĪHTML¤ņ·µ¤·¤Ę¤¤¤æ? ”ś ¤æ¤Ž¤ĖPhantom¤Ī„ׄķ„»„¹¤¬±©×ß. ¤½¤ā¤½¤āIĄķ¤¬ÖŲ¤¤? ”ś JS„ģ„ó„Ą„ź„ó„°ÓƤĪSaaS¤Ļ¤Ŗøߤ¤. ! ? UserAgent¤Ēbot¤«¤é¤Ī„¢„Æ„»„¹¤«·ń¤«¤ņÅŠ¶Ø? ”ś bot¤āÉ«”©¤¢¤ė¤Ī¤Ē„„ź¤¬¤Ź¤¤ 6
- 27. ŲČõ¤Ź„ė©`„Ę„£„ó„° 7 ? ng-view¤ĪČė¤ģ×Ó, KĮŠ¤ĖŃ} ŹżŌOÖƤ¬¤Ē¤¤Ź¤¤? ”ś ui-router¤ņŹ¹¤¦£Ø¤Č¤¤ ¤¦¤«Ź¹¤ļ¤¶¤ė¤ņµĆ¤Ź¤¤£©
- 28. ŲČõ¤Ź„ė©`„Ę„£„ó„° 7 ? ? route¤¬ĒŠ¤źĢę¤ļ¤ė¤ČController¤ņĘʤ·¤Ę×÷¤ź¤Ź¤Ŗ¤·¤Į¤ć¤¦? ”ś Ē°¤ĪController¤Ī„Ē©`„æ¤ņ±£“ꤷ¤Ź¤¤? ”ś „ք鄦„¶„Š„Ć„Æ¤Ēų¤Ć¤ær¤Ė”¢¤ā¤¦Ņ»¶ČŗB¤·Ö±¤¹±ŲŅŖ¤¬¤¢¤ė? ”ś Ē°¤Ī$scope¤ĪÄŚČŻ¤ņßmµ±¤ŹService¤ĖĢÓ¤·¤Ę¤Ŗ¤Æ ”ś ¤æ¤ė¤¤ ?ex) „愤„ą„鄤„ó¤ņgɽ„Ś©`„ø„ó„°¤·¤ĘĻĀ¤Ž¤Ē¾ņ¤ė ”ś ¤¢¤ėÓŹĀ¤Ėļw¤Ö ”ś „Ö„é„Š¤¹¤ė?”ś „愤„ą„鄤„óĻū¤Ø¤Ę¤ė ”ś F”šck!
- 29. „»„„å„ź„Ę„£ ? »ł±¾µÄ¤Ė¤Ļ×ŌӵĤĖ„Ø„¹„±©`„פµ¤ģ¤ė? ”ś ng-bind ( {{ hoge }} )? ”ś ng-href? ”ś ng-src? ”ś ng-style 8
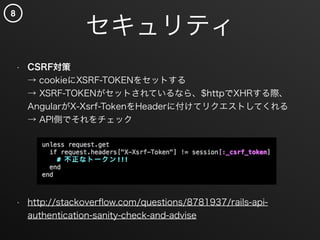
- 30. „»„„å„ź„Ę„£ ? CSRF²ß? ”ś cookie¤ĖXSRF-TOKEN¤ņ„»„ƄȤ¹¤ė? ”ś XSRF-TOKEN¤¬„»„ƄȤµ¤ģ¤Ę¤¤¤ė¤Ź¤é”¢$http¤ĒXHR¤¹¤ėėH”¢ Angular¤¬X-Xsrf-Token¤ņHeader¤Ėø¶¤±¤Ę„ź„Æ„Ø„¹„Ȥ·¤Ę¤Æ¤ģ¤ė? ”ś APIȤĒ¤½¤ģ¤ņ„Į„§„Ć„Æ 8 ? http://stackover?ow.com/questions/8781937/rails-api- authentication-sanity-check-and-advise
- 31. „鄤„Ö„é„ź ? Ķā²æ„鄤„Ö„é„ź¤Ī³äg¶Č¤Ļ„Õ„ģ©`„ą„ļ©`„Æßx¶Ø¤ĪÅŠ¶Ļ²ÄĮĻ ? Angular¤Ļ„Õ„ė„¹„æ„Ć„Æ. „Ó„ė„Č„¤„ó¤ĪדB¤Ē¤ā¤«¤Ź¤ź³äg¤·¤Ę¤¤¤ė.? ex) promise, ?lter ? jQuery¤ĪŁY®b¤ņŹ¹¤¤¤æ¤¤r¤Ļ”¢Directive¤Ē„é„Ƅפ¹¤ė? ”ś ¤¹¤Ē¤Ėgithub¤Ė½YUP¤µ¤ģ¤Ę¤¤¤ė 9
- 32. note¤ĪöŗĻ ? Angular-Bootstrap? http://angular-ui.github.io/bootstrap/ ? ui-router? https://github.com/angular-ui/ui-router ? angular-?le-upload? https://github.com/danialfarid/angular-?le-upload ? angular-loading-bar? http://chie?ancypants.github.io/angular-loading-bar/ 9
- 33. Ī“Ą“¤Ī»°
- 34. „Š©`„ø„ē„ó 1.2 1.3 2.0 stable ¤³¤ģ¤«¤é Ź¹¤¦¤Ź¤é é_°kÖŠ ”ū NEW ”ünote¤Ļ¤³¤ģ
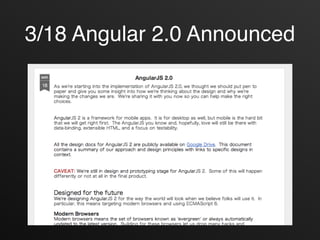
- 35. 3/18 Angular 2.0 Announced
- 36. 2Ļµ¤ĪŻ¤Ė¤Ź¤ėäøüµć ? Ń}ėj¤¹¤®¤ėDirective¤ĪŹĖ¤ņŗĖŲ¤Ė? ”ś ÓĆĶ¾¤Ėź¤ø¤ĘAPI¤ņ·Ö¤±¤ė? ”ś Decorator / Template / Component ? $route¤ĪCÄÜ»Æ? ”ś „·„ó„ׄė¤Ź„ę©`„¹„±©`„¹¤·¤«Ļė¶Ø¤·¤Ę¤Ź¤«¤Ć¤æ¤Ī¤Ē¾`¤Ó¤¬? ”ś Ń}Źż?Čė¤ģ×Ó¤Ėź/ ÕJŌ^CÄܤņĢį¹© / דB¤Ī±£“ę ? Object.observe()¤ĒäøüŹÖŖ¤ņøßĖŁ»Æ ? „Ē„¶„¤„ó„Ī©`„ȤņÕi¤ą¤Č1Ļµ¤ĪÕnī}øŠ¤¬Į¼¤Æ¤ļ¤«¤ė¤Ī¤Ē„Ŗ„¹„¹„į
- 37. ¤Ž¤Č¤į ? ѧĮ„³„¹„ȤĻøߤ¤”£dot install¤Ė ¤µ¤ģ¤Ź¤¤¤č¤¦¤Ė ? „³©`„ÉĮæ¤Ļp¤é¤»¤ė”£2 way data bindingĖŲĒē¤é¤·¤¤ ? Directive¤ČService¤¬ÖŲŅŖ¤Ē¤¹ ? SEO¤į¤ó¤É¤¤”£»ł±¾µÄ¤Ė¤Ļ¾²µÄÉś³É¤µ¤»¤ė¤Ī¤¬S ? Rails¤ĻAPI¤Ą¤±”¢view¤ĻévÓė¤·¤Ź¤¤¤Ī¤¬ĄķĻė¤Ē¤Ļ¤¢¤ė ? ¤Ļ¤ä¤Æ2Ļµ¤ĪAngular¤ņ“„¤ź¤æ¤¤
- 38. Have a happy angular life! ¤“ĒåĀ¤¢¤ź¤¬¤Č¤¦¤“¤¶¤¤¤Ž¤·¤æ
- 39. ? ¹«Ź½„Ö„ķ„°? http://blog.angularjs.org/ ? Google¤Ē¤Ī»īÓĆŹĀĄż? http://www.funnyant.com/using-angularjs-at-google-with-rhys-bret-bowen/ ? Angular 2.0¤Ī„É„é„Õ„Č£Ø1Ļµ¤ĪŌOÓĖ¼Ļė¤ņÖŖ¤ėÉĻ¤Ē¤āÓŠÓĆ£©? https://docs.google.com/document/d/ 1I3UC0RrgCh9CKrLxeE4sxwmNSBl3oSXQGt9g3KZnTJI/edit ? Angular 2.0 ßL“Īé_°kMTG×hŹĀåh? https://docs.google.com/document/d/ 150lerb1LmNLuau_a_EznPV1I1UHMTbEl61t4hZ7ZpS0/edit ? Angular Style Guide? https://github.com/mgechev/angularjs-style-guide? ²Ī漄Ʉ„å„į„ó„Č
- 40. ²Ī漄Ʉ„å„į„ó„Č AngularJS „¢„ׄź„±©`„·„ē„óé_°k„¬„¤„É Mastering Web Application Development with AngularJS „Ŗ„鄤„ź©`¤«¤é³ö¤æČÕ±¾ÕZ¤ĪČėéTų”£×ī³õ¤Ī1Ō¤Ė”£ „µ„ó„ׄė„¢„ׄź¤ĪĄż¤¬³äg