–Ь–∞—Б—В–µ—А–Ї–ї–∞—Б—Б –њ–Њ GTM –љ–∞ Google Event
- 1. –Я—А–Њ–≤–µ–і–µ–Љ 70 –Љ–Є–љ—Г—В —Б –њ–Њ–ї—М–Ј–Њ–є! вЧП 10 –Љ–Є–љ—Г—В —В–µ–Њ—А–Є–Є вЧП 20 –Љ–Є–љ—Г—В –і–µ–ї–∞–µ–Љ Measurement Plan вЧП 40 –Љ–Є–љ—Г—В –њ—А–∞–Ї—В–Є–Ї–Є
- 2. gtm.april@gmail.com MSKsdh83a_3-23 google.com/tagmanager –Є google.com/analytics GTM-59L85S UA-61497996-1 –Р–≤—В–Њ—А–Є–Ј—Г–є—В–µ—Б—М –Ч–∞—Е–Њ–і–Є—В–µ
- 4. –°—В—А—Г–Ї—В—Г—А–∞ GTM –Ъ–Њ–љ—В–µ–є–љ–µ—А вАУ –Њ—Б–љ–Њ–≤–љ–Њ–є –±–ї–Њ–Ї –Ї–Њ–і–∞, —Е—А–∞–љ—П—Й–Є–є –≤—Б–µ —В–µ–≥–Є (—Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В—Б—П –љ–∞ –≤—Б–µ —Б—В—А–∞–љ–Є—Ж—Л —Б–∞–є—В–∞) –Ґ–µ–≥ вАУ —Д—А–∞–≥–Љ–µ–љ—В –Ї–Њ–і–∞, –Ї–Њ—В–Њ—А—Л–є –Љ—Л —Е–Њ—В–Є–Љ –Є–Љ–њ–ї–µ–Љ–µ–љ—В–Є—А–Њ–≤–∞—В—М –љ–∞ —Б–∞–є—В–µ –Я—А–∞–≤–Є–ї–Њ вАУ —Г—Б–ї–Њ–≤–Є–µ –∞–Ї—В–Є–≤–∞—Ж–Є–Є —В–µ–≥–∞ –Ь–∞–Ї—А–Њ—Б вАУ –њ–µ—А–µ–Љ–µ–љ–љ—Л–µ —Г—А–Њ–≤–љ—П –і–∞–љ–љ—Л—Е
- 5. –Ґ–Є–њ—Л –Ґ–µ–≥–Њ–≤ –Є –Ь–∞–Ї—А–Њ—Б–Њ–≤
- 6. Google Tag Manager –њ–Њ–Ј–≤–Њ–ї—П–µ—В –Њ—В—Б–ї–µ–ґ–Є–≤–∞—В—М —И–µ—Б—В—М —В–Є–њ–Њ–≤ —Б–Њ–±—Л—В–Є–є: –Ґ–Є–њ—Л —Б–Њ–±—Л—В–Є–є вЬУ –Я—А–Њ—Б–ї—Г—И–Є–≤–∞–љ–Є–µ –Ї–ї–Є–Ї–Њ–≤ (gtm.click) вЬУ –Я—А–Њ—Б–ї—Г—И–Є–≤–∞–љ–Є–µ –Њ—В–њ—А–∞–≤–Њ–Ї —Д–Њ—А–Љ (gtm.formSubmit) вЬУ –Я—А–Њ—Б–ї—Г—И–Є–≤–∞–љ–Є–µ –Ї–ї–Є–Ї–Њ–≤ –њ–Њ —Б—Б—Л–ї–Ї–µ (gtm.linkClick) вЬУ –Я—А–Њ—Б–ї—Г—И–Є–≤–∞–љ–Є–µ —В–∞–є–Љ–µ—А–∞ (gtm.timer) вЬУ –Ю–±—А–∞–±–Њ—В—З–Є–Ї –Њ—И–Є–±–Њ–Ї JavaScript (gtm.pageError) вЬУ –Ю–±—А–∞–±–Њ—В—З–Є–Ї —Б–Њ–±—Л—В–Є–є –Є—Б—В–Њ—А–Є–Є (gtm.historyChange) + –≤—Л –Љ–Њ–ґ–µ—В–µ –њ–Є—Б–∞—В—М —Б–Њ–±—Б—В–≤–µ–љ–љ—Л–µ –Њ–±—А–∞–±–Њ—В—З–Є–Ї–Є —Б–Њ–±—Л—В–Є–є
- 7. –Т –Ї–∞—Б—В–Њ–Љ–љ—Л—Е –Љ–∞–Ї—А–Њ—Б–∞—Е –Є —В–µ–≥–∞—Е –Љ–Њ–ґ–љ–Њ —Б—Б—Л–ї–∞—В—М—Б—П –љ–∞ —Б–≤–Њ–є—Б—В–≤–∞ –Њ–±—К–µ–Ї—В–∞ DOM, –Є–ї–Є —Б–∞–Љ –Њ–±—К–µ–Ї—В
- 8. gtm.element.nodeName Example return value: IMG gtm.element.value Example return value: Simo Ahava What it does: Returns the value of the element. This is useful if youвАЩre tracking input elements on your forms (with e.g. blur, focus, or change), and you want to send an event every time a form field has been filled. Data Layer Variable Name: gtm.element.hash Example return value: #chapter1 What it does: Returns the hash (if any) of the element href. So if the link was to /this-page/?internal=true#chapter1, gtm. element.hash would return #chapter1 Data Layer Variable Name: gtm.element.pathname Example return value: /this-page/ What it does: Returns the path in the element href. If the link was to /this-page/?internal=true#chapter1, gtm.element.pathname would return /this-page/ Data Layer Variable Name: gtm.element.search Example return value: ?internal=true What it does: Returns the full query string of the element. If the link was to /this-page/?internal=true#chapter1, gtm.element. search would return ?internal=true –Я–µ—А–µ–Љ–µ–љ–љ—Л–µ —В–Є–њ–∞ dataLayer
- 9. Data Layer Variable Name: gtm.element.parentElement Example return value: (object), extend further with some property of the parent element What it does: Returns the direct parent of the element, and you should extend this macro further to access its properties (e.g. gtm.element.parentElement.id returns the value stored in the ID attribute of the parent tag) Data Layer Variable Name: gtm.element.firstChild Example return value: (object), extend further with some property of the child element What it does: Returns the first direct descendant of the element, and you should extend this macro further to access its properties (e.g. gtm. element.firstChild.className returns value stored in the CLASS attribute of the child tag) Data Layer Variable Name: gtm.element.nextSibling Example return value: (object), extend further with some property of the sibling element What it does: Returns the next element in the DOM tree which is on the same hierarchical level as the element, and you should extend this macro further to access its properties (e.g. gtm.element.nextSibling.nodeName returns the tag name of the sibling tag)
- 10. вЧП beforeunload вАУ Fire a listener when the window, the document, and all resources are about to be unloaded (e.g. when someone is closing the browser window). вЧП blur вАУ An element has lost focus (e.g. the user has left a form field). Note, this doesnвАЩt bubble by default, meaning a listener on the document node wonвАЩt be able to catch it. To activate event delegation, youвАЩll need to set the last parameter in thedocument. addEventListener() call to true instead of false. вЧП change вАУ The value of an element changes between receiving and losing focus (e.g. the user enters a form field, types something in, and leaves the field). вЧП click вАУ A click is registered on an element (use GTMвАЩs Click Listener instead). вЧП contextmenu вАУ The right mouse button is clicked. вЧП copy вАУ Text is copied to the clipboard. вЧП cut вАУ Text is cut to the clipboard. вЧП dblclick вАУ A double-click is registered on an element. вЧП focus вАУ An element has received focus (e.g. the user has left a form field). Note, this doesnвАЩt bubble by default, meaning a listener on the document node wonвАЩt be able to catch it. To activate event delegation, youвАЩll need to set the last parameter in thedocument.addEventListener() call to true instead of false. вЧП keydown вАУ A key is pressed down. вЧП keyup вАУ A pressed down key is released. вЧП mousedown вАУ The mouse button is pressed down. вЧП mouseenter вАУ The mouse pointer is moved over the element where the listener is attached. WonвАЩt really work if the listener is on the document node. вЧП mouseleave вАУ The mouse pointer is moved off the element where the listener is attached. WonвАЩt really work if the listener is on the document node. вЧП mouseout вАУ The mouse pointer is moved off the element where the listener is attached or one of its children. вЧП mouseover вАУ The mouse pointer is moved over the element where the listener is attached or one of its children. вЧП mouseup вАУ The pressed down mouse button is released. вЧП orientationchange вАУ The orientation (portrait / landscape) of the screen changes. вЧП reset вАУ A form is reset. вЧП scroll вАУ A document view or element is scrolled. вЧП submit вАУ A form submit is registered (use GTMвАЩs Form Submit Listener instead). <script> var eventType = "change"; // Modify this to reflect the event type you want to listen for if (document.addEventListener) { document.addEventListener(eventType, {{generic event handler}}, false); } else if (document.attachEvent) { document.attachEvent('on' + eventType, {{generic event handler}}); } </script> https://developer.mozilla.org/en-US/docs/Web/Events
- 11. CSS Selectors rules (GTM v2 only) .thisclass Matches if element has class вАЬthisclassвАЭ .thisclass.thatclass Matches if element has class вАЬthisclassвАЭ and class вАЬthatclassвАЭ #thisid Matches if element has ID вАЬthisidвАЭ #main .navlink Matches if element has class вАЬnavlinkвАЭ and is a descendant of an element with the ID вАЬmainвАЭ div#main > .navlink Matches if element has class вАЬnavlinkвАЭ and is the direct child of a DIV element with the ID вАЬmainвАЭ :checked Matches if element is checked (radio button or checkbox) [data-title~=вАЭchairman maoвАЭ] Matches if element has attribute вАЬdata-titleвАЭ with the string вАЬchairman maoвАЭ somewhere in its value a[href$=вАЭ.pdfвАЭ] Matches if element is a link (A) with a href attribute that ends with вАЬ.pdfвАЭ .contactmail:only-child Matches if element has class вАЬcontactmailвАЭ and is the only child of its parent http://www.w3schools.com/cssref/css_selectors.asp
- 12. –І—В–Њ –≤–Њ–Њ–±—Й–µ –Љ–Њ–ґ–љ–Њ –і–µ–ї–∞—В—М?
- 13. –Ґ–∞–Ї –≤—Л–≥–ї—П–і—П—В —А–µ–∞–ї—М–љ—Л–µ –Ї–Њ–љ—В–µ–є–љ–µ—А—Л –Ш –і–∞, —В–∞–Љ –љ–Є —Б—В—А–Њ—З–Ї–Є –Ї–Њ–і–∞ GA/dataLayer –љ–∞ —Б–∞–є—В–∞—Е. –Т—Б–µ –Њ—В—Б–ї–µ–ґ–Є–≤–∞–µ—В—Б—П вАЬ—Б–љ–∞—А—Г–ґ–ЄвАЭ.
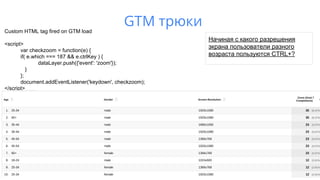
- 14. GTM —В—А—О–Ї–ЄCustom HTML tag fired on GTM load <script> var checkzoom = function(e) { if( e.which === 187 && e.ctrlKey ) { dataLayer.push({'event': 'zoom'}); } }; document.addEventListener('keydown', checkzoom); </script> –Э–∞—З–Є–љ–∞—П —Б –Ї–∞–Ї–Њ–≥–Њ —А–∞–Ј—А–µ—И–µ–љ–Є—П —Н–Ї—А–∞–љ–∞ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї–Є —А–∞–Ј–љ–Њ–≥–Њ –≤–Њ–Ј—А–∞—Б—В–∞ –њ–Њ–ї—М–Ј—Г—О—В—Б—П CTRL+?
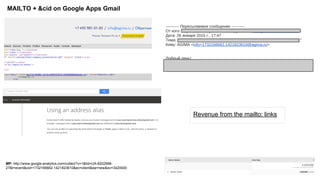
- 15. MAILTO + &cid on Google Apps Gmail Revenue from the mailto: links MP: http://www.google-analytics.com/collect?v=1&tid=UA-8202998- 27&t=event&cid=1732166662.1421823610&ec=client&ea=new&ev=3420000
- 16. вЧП top - Detail view вЧП 500px - Checkout вЧП end of the article - Transaction jQuery custom listener + chain of events + custom html datalayer pushes + enhanced ecommerce tags Custom Scroll Listener
- 17. –Т—Л–Ј–Њ–≤ —В—А–∞–љ–Ј–∞–Ї—Ж–Є–Є –≤ GA –Є –Ь–µ—В—А–Є–Ї–µ –Њ–і–љ–Њ–≤—А–µ–Љ–µ–љ–љ–Њ –Я–Њ 1 –њ—А–∞–≤–Є–ї—Г - –і–≤–∞ —В–µ–≥–∞ 1) —Бustom html tag <script type="text/javascript"> yaCounter179064.reachGoal('Home', yaParams); </script> 2) —В–µ–≥ Google Analytics, —В–Є–њ transaction GTM —В—А—О–Ї–Є
- 18. GTM —В—А—О–Ї–Є - –њ—А–Њ–Є–≥—А—Л–≤–∞–љ–Є–µ –≤–Є–і–µ–Њ –љ–∞ —Б–∞–є—В–µ
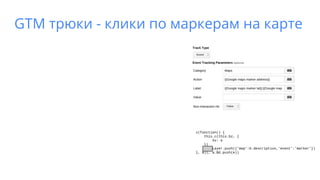
- 19. GTM —В—А—О–Ї–Є - –Ї–ї–Є–Ї–Є –њ–Њ –Љ–∞—А–Ї–µ—А–∞–Љ –љ–∞ –Ї–∞—А—В–µ
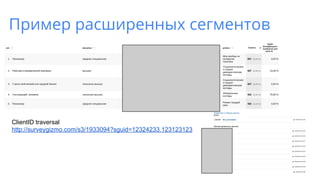
- 20. –Я—А–Є–Љ–µ—А —А–∞—Б—И–Є—А–µ–љ–љ—Л—Е —Б–µ–≥–Љ–µ–љ—В–Њ–≤ —Б—Б—Л–ї–Ї–∞ –≤ —А–Њ—В–∞—Ж–Є–Є –њ–Њ clientId.
- 21. ClientID traversal http://surveygizmo.com/s3/1933094?sguid=12324233.123123123 –Я—А–Є–Љ–µ—А —А–∞—Б—И–Є—А–µ–љ–љ—Л—Е —Б–µ–≥–Љ–µ–љ—В–Њ–≤
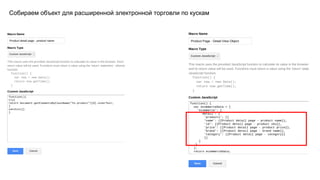
- 23. –°–Њ–±–Є—А–∞–µ–Љ –Њ–±—К–µ–Ї—В –і–ї—П —А–∞—Б—И–Є—А–µ–љ–љ–Њ–є —Н–ї–µ–Ї—В—А–Њ–љ–љ–Њ–є —В–Њ—А–≥–Њ–≤–ї–Є –њ–Њ –Ї—Г—Б–Ї–∞–Љ
- 24. –Х—Б–ї–Є —В–Њ–≤–∞—А–Њ–≤ –Љ–љ–Њ–≥–Њ (–љ–∞–њ—А–Є–Љ–µ—А, –≤ –Ї–Њ—А–Ј–Є–љ–µ) var products = new Array(); for(var i=2; i<document.getElementsByClassName("sale_basket_basket zero")[0].getElementsByTagName("tr").length-1; i=i+3) { var b=document.getElementsByClassName("sale_basket_basket zero")[0].children[0].children[i]; var name = b.children[0].getElementsByClassName("m5")[0].innerText; var quantity = b.getElementsByClassName("quantity")[0].children[0].value; var price = b.getElementsByClassName("price")[0].innerText products.push({'name':name,'quantity':quantity,'price':price}); }
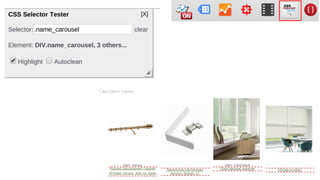
- 25. –Ю—В–њ—А–∞–≤–ї—П–µ–Љ Product Impression —Б —Г–Ї–∞–Ј–∞–љ–Є–µ–Љ —Б–њ–Є—Б–Ї–∞ (—В–∞–Ї–ґ–µ –њ–Њ–Ї—Г–њ–∞—О—В, –њ–Њ–і–Њ–є–і—Г—В) –њ–Њ –Љ–µ—А–µ –њ–Њ–њ–∞–і–∞–љ–Є—П –њ—А–Њ–і—Г–Ї—В–∞ –≤ –Ј–Њ–љ—Г –≤–Є–і–Є–Љ–Њ—Б—В–Є var productPosition=0; $(window).bind("scroll", function() { $(".name_carousel:in-viewport").not('. impressionSent').each(function(){ $(this).addClass('impressionSent'); productPosition=productPosition+1; dataLayer.push({ 'event': 'impression', 'list' : $(this)[0].parentElement.parentElement. parentElement.className }); (function($) { $.belowthefold = function(element, settings) { var fold = $(window).height() + $(window).scrollTop(); return fold <= $(element).offset().top - settings.threshold; }; $.abovethetop = function(element, settings) { var top = $(window).scrollTop(); return top >= $(element).offset().top + $(element).height() - settings.threshold; }; $.rightofscreen = function(element, settings) { var fold = $(window).width() + $(window).scrollLeft(); return fold <= $(element).offset().left - settings.threshold; }; $.leftofscreen = function(element, settings) { var left = $(window).scrollLeft(); return left >= $(element).offset().left + $(element).width() - settings.threshold; }; $.inviewport = function(element, settings) { return !$.rightofscreen(element, settings) && !$.leftofscreen(element, settings) && !$.belowthefold(element, settings) && !$.abovethetop(element, settings); }; $.extend($.expr[':'], { "below-the-fold": function(a, i, m) { return $.belowthefold(a, {threshold : 0}); }, "above-the-top": function(a, i, m) { return $.abovethetop(a, {threshold : 0}); }, "left-of-screen": function(a, i, m) { return $.leftofscreen(a, {threshold : 0}); }, "right-of-screen": function(a, i, m) { return $.rightofscreen(a, {threshold : 0}); }, "in-viewport": function(a, i, m) { return $.inviewport(a, {threshold : 0}); } }); })(jQuery); Visibility –Њ–±—А–∞–±–Њ—В—З–Є–Ї etc...
- 26. –Ф–µ–ї–∞–µ–Љ –Є–Ј —Е–ї–µ–±–љ—Л—Е –Ї—А–Њ—И–µ–Ї Enhanced E-commerce Product Category document.getElementsByClassName("breadcrumbs")[0].innerText "–У–ї–∞–≤–љ–∞—П > –Ъ–∞—В–∞–ї–Њ–≥ > –®—В–Њ—А—Л > –Т –≥–Њ—Б—В–Є–љ—Г—О > –Ъ–Њ–Љ–њ–ї–µ–Ї—В —И—В–Њ—А –і–ї—П –≥–Њ—Б—В–Є–љ–Њ–є Antonio-S 123206770" document.getElementsByClassName("breadcrumbs")[0].innerText.replace(/s>s/g ,'/').replace("–У–ї–∞–≤–љ–∞—П/–Ъ–∞—В–∞–ї–Њ–≥/",""); "–®—В–Њ—А—Л/–Т –≥–Њ—Б—В–Є–љ—Г—О/–Ъ–Њ–Љ–њ–ї–µ–Ї—В —И—В–Њ—А –і–ї—П –≥–Њ—Б—В–Є–љ–Њ–є Antonio-S 123206770"
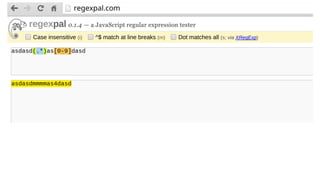
- 28. –Я—А–Њ–≤–µ—А–Ї–∞ –≤–∞–ї–Є–і–љ–Њ—Б—В–Є —Е–Є—В–Њ–≤ –≤ Measurement Protocol
- 29. Google analytics Debugger вЧП –≤–Ї–ї—О—З–∞–µ—В —А–∞—Б—И–Є—А–µ–љ–љ—Л–є –ї–Њ–≥ –≤ –Ї–Њ–љ—Б–Њ–ї—М, –Ј–∞–Љ–µ–љ—П—П analytics.js –љ–∞ analytics_debug.js
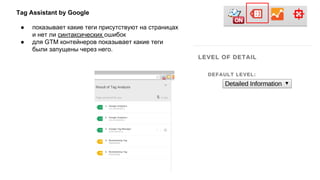
- 30. Tag Assistant by Google вЧП –њ–Њ–Ї–∞–Ј—Л–≤–∞–µ—В –Ї–∞–Ї–Є–µ —В–µ–≥–Є –њ—А–Є—Б—Г—В—Б—В–≤—Г—О—В –љ–∞ —Б—В—А–∞–љ–Є—Ж–∞—Е –Є –љ–µ—В –ї–Є —Б–Є–љ—В–∞–Ї—Б–Є—З–µ—Б–Ї–Є—Е –Њ—И–Є–±–Њ–Ї вЧП –і–ї—П GTM –Ї–Њ–љ—В–µ–є–љ–µ—А–Њ–≤ –њ–Њ–Ї–∞–Ј—Л–≤–∞–µ—В –Ї–∞–Ї–Є–µ —В–µ–≥–Є –±—Л–ї–Є –Ј–∞–њ—Г—Й–µ–љ—Л —З–µ—А–µ–Ј –љ–µ–≥–Њ.
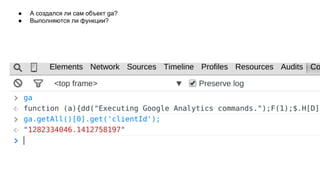
- 33. вЧП –Р —Б–Њ–Ј–і–∞–ї—Б—П –ї–Є —Б–∞–Љ –Њ–±—К–µ–Ї—В ga? вЧП –Т—Л–њ–Њ–ї–љ—П—О—В—Б—П –ї–Є —Д—Г–љ–Ї—Ж–Є–Є?
- 34. –Х—Б–ї–Є MP –Њ—В–њ—А–∞–≤–ї—П–µ—В—Б—П –Є–Ј –љ–µ–і–Њ—Б—В—Г–њ–љ–Њ–≥–Њ –≤–∞–Љ –Ї—Г—Б–Ї–∞ –Ї–Њ–і–∞
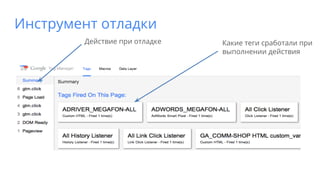
- 37. –Ш–љ—Б—В—А—Г–Љ–µ–љ—В –Њ—В–ї–∞–і–Ї–Є 1) –Ю—В–ї–∞–і—З–Є–Ї GTM 2) –Њ—В—З–µ—В—Л Real Time
- 38. –Ъ–∞–Ї–Є–µ —В–µ–≥–Є —Б—А–∞–±–Њ—В–∞–ї–Є –њ—А–Є –≤—Л–њ–Њ–ї–љ–µ–љ–Є–Є –і–µ–є—Б—В–≤–Є—П –Ш–љ—Б—В—А—Г–Љ–µ–љ—В –Њ—В–ї–∞–і–Ї–Є –Ф–µ–є—Б—В–≤–Є–µ –њ—А–Є –Њ—В–ї–∞–і–Ї–µ











![CSS Selectors rules (GTM v2 only)
.thisclass Matches if element has class вАЬthisclassвАЭ
.thisclass.thatclass Matches if element has class вАЬthisclassвАЭ and class вАЬthatclassвАЭ
#thisid Matches if element has ID вАЬthisidвАЭ
#main .navlink Matches if element has class вАЬnavlinkвАЭ and is a descendant of an element with the ID вАЬmainвАЭ
div#main > .navlink Matches if element has class вАЬnavlinkвАЭ and is the direct child of a DIV element with the ID вАЬmainвАЭ
:checked Matches if element is checked (radio button or checkbox)
[data-title~=вАЭchairman maoвАЭ] Matches if element has attribute вАЬdata-titleвАЭ with the string вАЬchairman maoвАЭ somewhere in its value
a[href$=вАЭ.pdfвАЭ] Matches if element is a link (A) with a href attribute that ends with вАЬ.pdfвАЭ
.contactmail:only-child Matches if element has class вАЬcontactmailвАЭ and is the only child of its parent
http://www.w3schools.com/cssref/css_selectors.asp](https://image.slidesharecdn.com/gtmgoogle153-150415083006-conversion-gate01/85/GTM-Google-Event-11-320.jpg)












![–Х—Б–ї–Є —В–Њ–≤–∞—А–Њ–≤ –Љ–љ–Њ–≥–Њ (–љ–∞–њ—А–Є–Љ–µ—А, –≤ –Ї–Њ—А–Ј–Є–љ–µ)
var products = new Array();
for(var i=2; i<document.getElementsByClassName("sale_basket_basket zero")[0].getElementsByTagName("tr").length-1; i=i+3) {
var b=document.getElementsByClassName("sale_basket_basket zero")[0].children[0].children[i];
var name = b.children[0].getElementsByClassName("m5")[0].innerText;
var quantity = b.getElementsByClassName("quantity")[0].children[0].value;
var price = b.getElementsByClassName("price")[0].innerText
products.push({'name':name,'quantity':quantity,'price':price});
}](https://image.slidesharecdn.com/gtmgoogle153-150415083006-conversion-gate01/85/GTM-Google-Event-24-320.jpg)
![–Ю—В–њ—А–∞–≤–ї—П–µ–Љ Product Impression —Б —Г–Ї–∞–Ј–∞–љ–Є–µ–Љ —Б–њ–Є—Б–Ї–∞ (—В–∞–Ї–ґ–µ –њ–Њ–Ї—Г–њ–∞—О—В, –њ–Њ–і–Њ–є–і—Г—В) –њ–Њ –Љ–µ—А–µ
–њ–Њ–њ–∞–і–∞–љ–Є—П –њ—А–Њ–і—Г–Ї—В–∞ –≤ –Ј–Њ–љ—Г –≤–Є–і–Є–Љ–Њ—Б—В–Є
var productPosition=0;
$(window).bind("scroll", function() {
$(".name_carousel:in-viewport").not('.
impressionSent').each(function(){
$(this).addClass('impressionSent');
productPosition=productPosition+1;
dataLayer.push({
'event': 'impression',
'list' : $(this)[0].parentElement.parentElement.
parentElement.className
});
(function($) {
$.belowthefold = function(element, settings) {
var fold = $(window).height() + $(window).scrollTop();
return fold <= $(element).offset().top - settings.threshold;
};
$.abovethetop = function(element, settings) {
var top = $(window).scrollTop();
return top >= $(element).offset().top + $(element).height() - settings.threshold;
};
$.rightofscreen = function(element, settings) {
var fold = $(window).width() + $(window).scrollLeft();
return fold <= $(element).offset().left - settings.threshold;
};
$.leftofscreen = function(element, settings) {
var left = $(window).scrollLeft();
return left >= $(element).offset().left + $(element).width() - settings.threshold;
};
$.inviewport = function(element, settings) {
return !$.rightofscreen(element, settings) && !$.leftofscreen(element, settings) && !$.belowthefold(element, settings)
&& !$.abovethetop(element, settings);
};
$.extend($.expr[':'], {
"below-the-fold": function(a, i, m) {
return $.belowthefold(a, {threshold : 0});
},
"above-the-top": function(a, i, m) {
return $.abovethetop(a, {threshold : 0});
},
"left-of-screen": function(a, i, m) {
return $.leftofscreen(a, {threshold : 0});
},
"right-of-screen": function(a, i, m) {
return $.rightofscreen(a, {threshold : 0});
},
"in-viewport": function(a, i, m) {
return $.inviewport(a, {threshold : 0});
}
});
})(jQuery);
Visibility –Њ–±—А–∞–±–Њ—В—З–Є–Ї
etc...](https://image.slidesharecdn.com/gtmgoogle153-150415083006-conversion-gate01/85/GTM-Google-Event-25-320.jpg)
![–Ф–µ–ї–∞–µ–Љ –Є–Ј —Е–ї–µ–±–љ—Л—Е –Ї—А–Њ—И–µ–Ї Enhanced E-commerce Product Category
document.getElementsByClassName("breadcrumbs")[0].innerText
"–У–ї–∞–≤–љ–∞—П > –Ъ–∞—В–∞–ї–Њ–≥ > –®—В–Њ—А—Л > –Т –≥–Њ—Б—В–Є–љ—Г—О > –Ъ–Њ–Љ–њ–ї–µ–Ї—В —И—В–Њ—А –і–ї—П –≥–Њ—Б—В–Є–љ–Њ–є Antonio-S 123206770"
document.getElementsByClassName("breadcrumbs")[0].innerText.replace(/s>s/g ,'/').replace("–У–ї–∞–≤–љ–∞—П/–Ъ–∞—В–∞–ї–Њ–≥/","");
"–®—В–Њ—А—Л/–Т –≥–Њ—Б—В–Є–љ—Г—О/–Ъ–Њ–Љ–њ–ї–µ–Ї—В —И—В–Њ—А –і–ї—П –≥–Њ—Б—В–Є–љ–Њ–є Antonio-S 123206770"](https://image.slidesharecdn.com/gtmgoogle153-150415083006-conversion-gate01/85/GTM-Google-Event-26-320.jpg)