19.03.18 - Noc UX Designu / Stano Rykalskû§
- 1. Validujte svoj koncept efektûÙvne: Prototypovanie Stanislav Rykalskû§ LB*
- 2. Stanislav Rykalskû§ UX designer z LB* Klienti: Martinus, Orange, Telekom, Eurû°pske agentû¤ry, Asseco Solutions, Union...
- 4. Ako to mûÀm ýåý¿£ÍƒÝ°ºý¿ôÃýåÇúÝ¿ý¿éË?
- 5. Ako otestovaéË svoj dizajn áo najskûÇr?
- 6. 3 û¤rovne detailnosti prototypu fidelity
- 8. 1 Low-fidelity (zûÀkladnû§ koncept)
- 9. Rû§chle zhmotnenie vaéÀich prvotnû§ch nûÀpadov pre nûÀslednû¤ validûÀciu s kolegami, klientom ái pouéƒûÙvateáƒmi.
- 11. ã ZûÀkladnû§ layout ã Prepojenie obrazoviek ã Naznaáenû§ user flow ã Hlavnûˋ CTA ã Nadpisy a popisky ã NavigûÀciu (aspoé pribliéƒne) áo by mal obsahovaéË
- 12. ã ObrûÀzky ã Grafiku ã Interaktivitu ã Plain texty áo nemusûÙ obsahovaéË
- 13. ã RieéÀime káƒû¤áovûˋ problûˋmy? ã JednoduchoséË ã Technickûˋ limitûÀcie áo nûÀm umoéƒéuje zistiéË
- 14. ã Expert review ã S klientom ã S pouéƒûÙvateáƒmi (interview) Ako testujeme / validujeme
- 15. 2 High-fidelity
- 16. Testovanie nûÀéÀho konceptu s koncovû§mi pouéƒûÙvateáƒmi (tzv. usability testing)
- 18. ã Káƒû¤áovûˋ stavy obrazovky ã Interaktivitu (click, tap, swipe,...) ã FinûÀlne texty, labele a popisky ã Ilustraánûˋ obrûÀzky ã Zmysluplnûˋ ikony áo by mal obsahovaéË
- 19. ã Grafiku a farby ã Lorem Ipsum texty áo nemûÀ obsahovaéË
- 20. ã Vplyv layoutu, ikon, textov ã Informaánû¤ architektû¤ru ã NavigûÀciu ã UéƒitoánoséË funkcionalûÙt a ich umiestnenie áo nûÀm umoéƒéuje zistiéË
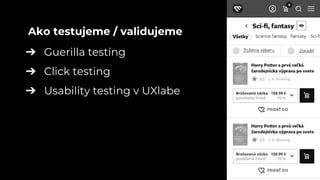
- 21. ã Guerilla testing ã Click testing ã Usability testing v UXlabe Ako testujeme / validujeme
- 23. Hi-fi prototyp vo finûÀlnom grafickom a obsahovom prevedenûÙ
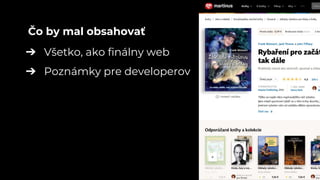
- 25. ã VéÀetko, ako finûÀlny web ã PoznûÀmky pre developerov áo by mal obsahovaéË
- 27. ã Dopad grafiky na pouéƒiteáƒnoséË ã Pritiahnutie pozornosti - napr. véÀimnû¤ si pouéƒûÙvatelia toto CTA? ã PrûÙstupnoséË áo nûÀm umoéƒéuje zistiéË
- 28. ã Usability testing v UX labe ã In-field testovanie ã Eye-tracking Ako testujeme / validujeme
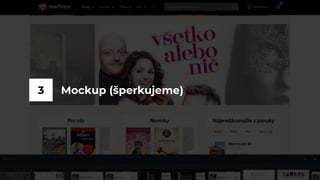
- 29. Low-fidelity (koncept)1 High-fidelity (testujeme)2 Mockup (éÀÝÒÝÞ¯ª¯š°ÉôÃÝÞ°ƒÝÞ)3
- 30. Pro tip #1 - Experimentujte Háƒadaj spûÇsob ako otestovaéË / validovaéË miesta v koncepte, ktorû§mi si nie si istû§
- 31. Pro tip #2 - Iterujte poáas testovania (gt) NûÀpady na zlepéÀenie konceptu iterujte medzi jednotlivû§mi sedeniami
- 34. áý¿¯š°ÉôÃÝÞ°ƒ