HoloLens2§»Meta Quest§«§œ§∏§·§ÎWebXR
- 3. ◊‘º∫ΩBΩÈ œ√˚£∫º™”¿≥Á(Takashi Yoshinaga) åüÈT£∫AR§Ú”√§§§ø“ΩØü÷ߑƧ‰þ\Ñ””ãúy Volumetric Video (3D•”•«•™) •≥•þ•Â•À•∆•££∫AR•≥•Û•∆•Û•ƒ◊˜≥…√„è䪷 ÷˜¥þ Twitter: @Taka_Yoshinaga
- 4. AR•≥•Û•∆•Û•ƒ◊˜≥…√„è䪷§ŒΩBΩÈ ? 2013ƒÍ5‘¬§À√„è䪷§Ú•π•ø©`•»°£ ? AR•≥•Û•∆•Û•ƒ§Œ◊˜§Í∑Ω§Ú•œ•Û•∫•™•Û–Œ Ω§«—ߧ÷ ? »À ˝§œ5~10√˚≥Ã∂»§Œ…Ÿ»À ˝§«åg © ? ≤Œº”Ãıº˛§œAR/VR§À≈dŒ∂§¨§¢§Î»À(÷™◊R≤ª“™) ? ∏˜µÿ§«È_¥þ (∏£å˘°¢–б氢åm∆È°¢ÈL∆È°¢¥Û∑÷°¢ ¬πÉπçu°¢…Ωø⁄°¢é⁄çu°¢‘˝ªœ°¢Èvñ|)
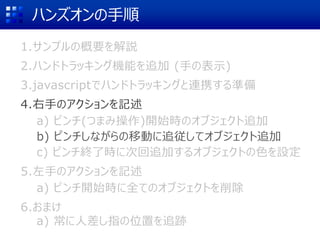
- 6. ∏£å˘ª·àˆ (•®•Û•∏•À•¢•’•ß & Zoom)
- 7. DoMCN Hokkaido MotionControl Network §µ§√§∆?§µ§Û @s_haya_0820 ±±∫£µ¿•µ•∆•È•§•» (¨Fµÿ & Zoom) §∏§Â§Û§µ§Û @jun_mh4g
- 10. ±æ§À»Î§Í§Þ§π
- 12. È_∞k•ƒ©`•Î£∫A-Frame§Œ∏≈“™ ? Web•÷•È•¶•∂…œ§«VR§ §…§Œ3D±Ì¨F§Ú∫ÜÖg§Àåg¨F§π§Î•’•Ï©`•ý•Ô©`•Ø ? HTML§Œ•ø•∞§Úﯧا¿§±§«3D•™•÷•∏•ß•Ø•»§Ú≈‰÷√§«§≠§Î ? Firefox°¢Chrome°¢Edge§ §…÷˜“™§ •÷•È•¶•∂§¨WebVRåùèͧڱÌ√˜ ? HoloLens 2§‰Quest 1&2°¢HTC Vive§ §…§Œ∏˜∑NHMD§ÀåùèÍ ? Web•Ÿ©`•π§ §Œ§«•≥•Û•∆•Û•ƒ§Œπ´È_?π≤”–§¨»ð“◊ -> URL§Úπ≤”–£°
- 13. ±ÿ“™§ §‚§Œ ? Web•÷•È•¶•∂ °˙ •≥•Û•∆•Û•ƒ§ŒÃÂÚY§‰∂Ø◊˜»∑»œ ? •∆•≠•π•»•®•«•£•ø °˙ HTML§‰javascript§Œ”õ ˆ ? Web•µ©`•–©` °˙ •≥•Û•∆•Û•ƒ§Œπ´È_ •µ©`•–©`§ÀÈv§∑§∆ΩÒªÿ§œ??? ? Glitch§Ú¿˚”√ https://glitch.com/ ? Facebook§´GitHub§Œ•¢•´•¶•Û•»§¨§¢§Ï§–OK ? •µ©`•–©`§»•®•«•£•ø§ŒÅI∑Ω§Úüo¡œ§«Ã·π© §≥§ŒŸY¡œ§«§œGlitch π”√§Ú«∞÷§À’h√˜§∑§Þ§π
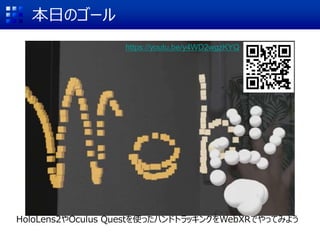
- 23. Ñ”◊˜§Œòî◊” (HoloLens2) ΩÒªÿ§œ§≥§Ï§ÚæéºØ§∑§ §¨§È•œ•Û•…•»•È•√•≠•Û•∞§Ú”√§§§ø•≥•Û•∆•Û•ƒ§Ú◊˜§√§∆§§§≠§Þ§π
- 24. •œ•Û•∫•™•Û§Œ ÷Ìò 1.•µ•Û•◊•Î§Œ∏≈“™§ÚΩ‚’h 2.•œ•Û•…•»•È•√•≠•Û•∞ôCƒÐ§Ú◊∑º” ( ÷§Œ±Ì æ) 3.javascript§«•œ•Û•…•»•È•√•≠•Û•∞§»þB–اπ§Îú lj 4.”“ ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡(§ƒ§Þ§þ≤Ÿ◊˜)È_ ºïr§Œ•™•÷•∏•ß•Ø•»◊∑º” b) •‘•Û•¡§∑§ §¨§È§Œ“∆Ñ”§À◊∑èæ§∑§∆•™•÷•∏•ß•Ø•»◊∑º” c) •‘•Û•¡ΩK¡Àïr§À¥Œªÿ◊∑º”§π§Î•™•÷•∏•ß•Ø•»§Œ…´§Ú‘O∂® 5.◊Û ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡È_ ºïr§À»´§∆§Œ•™•÷•∏•ß•Ø•»§Úœ˜≥˝ 6.§™§Þ§± a) ≥£§À»À≤Ó§∑÷∏§ŒŒª÷√§Ú◊∑€E
- 25. •œ•Û•∫•™•Û§Œ ÷Ìò 1.•µ•Û•◊•Î§Œ∏≈“™§ÚΩ‚’h 2.•œ•Û•…•»•È•√•≠•Û•∞ôCƒÐ§Ú◊∑º” ( ÷§Œ±Ì æ) 3.javascript§«•œ•Û•…•»•È•√•≠•Û•∞§»þB–اπ§Îú lj 4.”“ ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡(§ƒ§Þ§þ≤Ÿ◊˜)È_ ºïr§Œ•™•÷•∏•ß•Ø•»◊∑º” b) •‘•Û•¡§∑§ §¨§È§Œ“∆Ñ”§À◊∑èæ§∑§∆•™•÷•∏•ß•Ø•»◊∑º” c) •‘•Û•¡ΩK¡Àïr§À¥Œªÿ◊∑º”§π§Î•™•÷•∏•ß•Ø•»§Œ…´§Ú‘O∂® 5.◊Û ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡È_ ºïr§À»´§∆§Œ•™•÷•∏•ß•Ø•»§Úœ˜≥˝ 6.§™§Þ§± a) ≥£§À»À≤Ó§∑÷∏§ŒŒª÷√§Ú◊∑€E
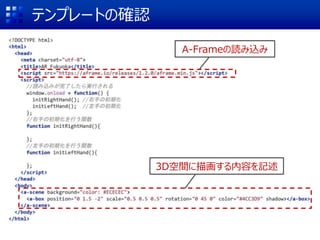
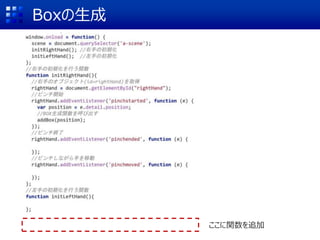
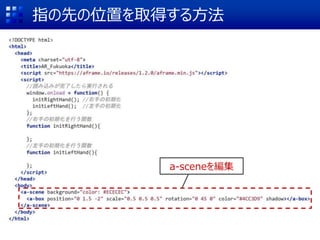
- 28. •∆•Û•◊•Ï©`•»§Œ¥_’J <a-scene background="color: #ECECEC"> <a-box position="0 1.5 -2" scale="0.5 0.5 0.5" rotation="0 45 0" color="#4CC3D9" shadow></a-box> </a-scene> a-box position 0 1.5 -2 Œª÷√ ¥Û§≠§µ …´ œÚ§≠
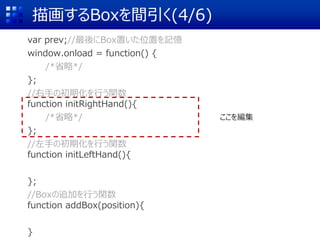
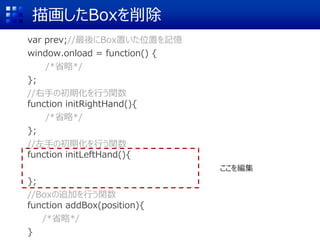
- 30. •∆•Û•◊•Ï©`•»§Œ¥_’J <script> window.onload = function() { initRightHand(); //”“ ÷§Œ≥ı∆⁄ªØ initLeftHand(); //◊Û ÷§Œ≥ı∆⁄ªØ }; //”“ ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initRightHand(){ }; //◊Û ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initLeftHand(){ }; </script> ’i§þÞz§þ§¨ΩK§Ô§√§ø§È ◊‘Ñ”µƒ§Àåg––§µ§Ï§Î ”“ ÷§Œí§Ñ”§Ú”õ ˆ §π§Î§ø§·§À”√“‚§∑§øÈv ˝ ◊Û ÷§Œí§Ñ”§Ú”õ ˆ §π§Î§ø§·§À”√“‚§∑§øÈv ˝
- 31. •œ•Û•∫•™•Û§Œ ÷Ìò 1.•µ•Û•◊•Î§Œ∏≈“™§ÚΩ‚’h 2.•œ•Û•…•»•È•√•≠•Û•∞ôCƒÐ§Ú◊∑º” ( ÷§Œ±Ì æ) 3.javascript§«•œ•Û•…•»•È•√•≠•Û•∞§»þB–اπ§Îú lj 4.”“ ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡(§ƒ§Þ§þ≤Ÿ◊˜)È_ ºïr§Œ•™•÷•∏•ß•Ø•»◊∑º” b) •‘•Û•¡§∑§ §¨§È§Œ“∆Ñ”§À◊∑èæ§∑§∆•™•÷•∏•ß•Ø•»◊∑º” c) •‘•Û•¡ΩK¡Àïr§À¥Œªÿ◊∑º”§π§Î•™•÷•∏•ß•Ø•»§Œ…´§Ú‘O∂® 5.◊Û ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡È_ ºïr§À»´§∆§Œ•™•÷•∏•ß•Ø•»§Úœ˜≥˝ 6.§™§Þ§± a) ≥£§À»À≤Ó§∑÷∏§ŒŒª÷√§Ú◊∑€E
- 32. •œ•Û•∫•™•Û§Œ ÷Ìò 1.•µ•Û•◊•Î§Œ∏≈“™§ÚΩ‚’h 2.•œ•Û•…•»•È•√•≠•Û•∞ôCƒÐ§Ú◊∑º” ( ÷§Œ±Ì æ) 3.javascript§«•œ•Û•…•»•È•√•≠•Û•∞§»þB–اπ§Îú lj 4.”“ ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡(§ƒ§Þ§þ≤Ÿ◊˜)È_ ºïr§Œ•™•÷•∏•ß•Ø•»◊∑º” b) •‘•Û•¡§∑§ §¨§È§Œ“∆Ñ”§À◊∑èæ§∑§∆•™•÷•∏•ß•Ø•»◊∑º” c) •‘•Û•¡ΩK¡Àïr§À¥Œªÿ◊∑º”§π§Î•™•÷•∏•ß•Ø•»§Œ…´§Ú‘O∂® 5.◊Û ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡È_ ºïr§À»´§∆§Œ•™•÷•∏•ß•Ø•»§Úœ˜≥˝ 6.§™§Þ§± a) ≥£§À»À≤Ó§∑÷∏§ŒŒª÷√§Ú◊∑€E
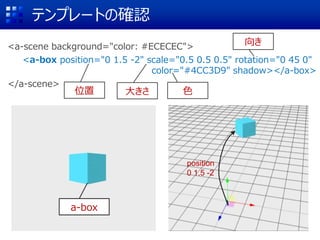
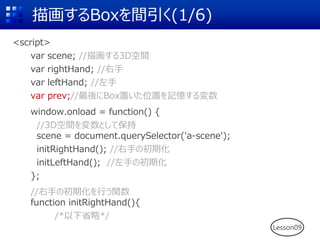
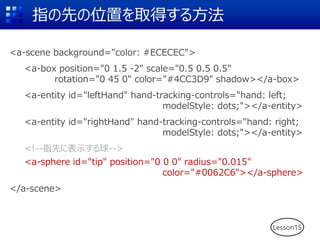
- 34. ÷§Œ•™•÷•∏•ß•Ø•»§Ú±Ì æ <a-scene background="color: #ECECEC"> <a-box position="0 1.5 -2" scale="0.5 0.5 0.5" rotation="0 45 0" color="#4CC3D9" shadow></a-box> <!--◊Û ÷§Œ√˪≠--> <a-entity id="leftHand" hand-tracking-controls="hand: left; modelStyle: dots;"></a-entity> <!--”“ ÷§Œ√˪≠--> <a-entity id="rightHand" hand-tracking-controls="hand: right; modelStyle: dots;"></a-entity> </a-scene> °æhand-tracking-controls§Œ‘îºö]°ø hand: left §Þ§ø§œ right modelStyle: mesh §Þ§ø§œ dots (mesh§œ§¶§Þ§ØÉP§´§∫) modelColor: ÷§Œ•‚•«•Î§Œ…´ (ΩÒªÿ§œ•«•’•©•Î•»…´) Lesson02
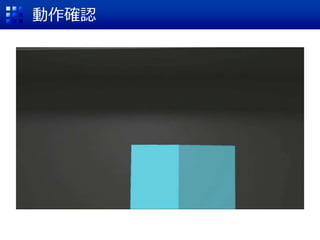
- 36. ∂Ø◊˜»∑»œ
- 37. •œ•Û•∫•™•Û§Œ ÷Ìò 1.•µ•Û•◊•Î§Œ∏≈“™§ÚΩ‚’h 2.•œ•Û•…•»•È•√•≠•Û•∞ôCƒÐ§Ú◊∑º” ( ÷§Œ±Ì æ) 3.javascript§«•œ•Û•…•»•È•√•≠•Û•∞§»þB–اπ§Îú lj 4.”“ ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡(§ƒ§Þ§þ≤Ÿ◊˜)È_ ºïr§Œ•™•÷•∏•ß•Ø•»◊∑º” b) •‘•Û•¡§∑§ §¨§È§Œ“∆Ñ”§À◊∑èæ§∑§∆•™•÷•∏•ß•Ø•»◊∑º” c) •‘•Û•¡ΩK¡Àïr§À¥Œªÿ◊∑º”§π§Î•™•÷•∏•ß•Ø•»§Œ…´§Ú‘O∂® 5.◊Û ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡È_ ºïr§À»´§∆§Œ•™•÷•∏•ß•Ø•»§Úœ˜≥˝ 6.§™§Þ§± a) ≥£§À»À≤Ó§∑÷∏§ŒŒª÷√§Ú◊∑€E
- 38. •œ•Û•∫•™•Û§Œ ÷Ìò 1.•µ•Û•◊•Î§Œ∏≈“™§ÚΩ‚’h 2.•œ•Û•…•»•È•√•≠•Û•∞ôCƒÐ§Ú◊∑º” ( ÷§Œ±Ì æ) 3.javascript§«•œ•Û•…•»•È•√•≠•Û•∞§»þB–اπ§Îú lj 4.”“ ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡(§ƒ§Þ§þ≤Ÿ◊˜)È_ ºïr§Œ•™•÷•∏•ß•Ø•»◊∑º” b) •‘•Û•¡§∑§ §¨§È§Œ“∆Ñ”§À◊∑èæ§∑§∆•™•÷•∏•ß•Ø•»◊∑º” c) •‘•Û•¡ΩK¡Àïr§À¥Œªÿ◊∑º”§π§Î•™•÷•∏•ß•Ø•»§Œ…´§Ú‘O∂® 5.◊Û ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡È_ ºïr§À»´§∆§Œ•™•÷•∏•ß•Ø•»§Úœ˜≥˝ 6.§™§Þ§± a) ≥£§À»À≤Ó§∑÷∏§ŒŒª÷√§Ú◊∑€E
- 40. javascript§« ÷§Œ«ÈàÛ§Ú π”√§π§Îú lj <script> window.onload = function() { initRightHand(); //”“ ÷§Œ≥ı∆⁄ªØ initLeftHand(); //◊Û ÷§Œ≥ı∆⁄ªØ }; //”“ ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initRightHand(){ }; //◊Û ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initLeftHand(){ }; </script> §≥§≥§À≠˝§Ú◊∑º”
- 41. javascript§« ÷§Œ«ÈàÛ§Ú π”√§π§Îú lj var scene; //√˪≠§π§Î3Dø’Èg var rightHand; //”“ ÷§Œ«ÈàÛ§Ú±£≥÷§π§Î≠˝ var leftHand; //◊Û ÷§Œ«ÈàÛ§Ú±£≥÷§π§Î≠˝ window.onload = function() { initRightHand(); //”“ ÷§Œ≥ı∆⁄ªØ initLeftHand(); //◊Û ÷§Œ≥ı∆⁄ªØ }; //”“ ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initRightHand(){ }; //◊Û ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initLeftHand(){ }; Lesson03
- 42. javascript§«3Dø’Èg§Ú≤Ÿ◊˜§π§Îú lj var scene; //√˪≠§π§Î3Dø’Èg var rightHand; //”“ ÷ var leftHand; //◊Û ÷ window.onload = function() { //3Dø’Èg§Ú≠˝§»§∑§∆±£≥÷ scene = document.querySelector('a-scene'); initRightHand(); //”“ ÷§Œ≥ı∆⁄ªØ initLeftHand(); //◊Û ÷§Œ≥ı∆⁄ªØ }; //”“ ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initRightHand(){ }; //◊Û ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initLeftHand(){ }; Lesson04
- 43. •œ•Û•∫•™•Û§Œ ÷Ìò 1.•µ•Û•◊•Î§Œ∏≈“™§ÚΩ‚’h 2.•œ•Û•…•»•È•√•≠•Û•∞ôCƒÐ§Ú◊∑º” ( ÷§Œ±Ì æ) 3.javascript§«•œ•Û•…•»•È•√•≠•Û•∞§»þB–اπ§Îú lj 4.”“ ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡(§ƒ§Þ§þ≤Ÿ◊˜)È_ ºïr§Œ•™•÷•∏•ß•Ø•»◊∑º” b) •‘•Û•¡§∑§ §¨§È§Œ“∆Ñ”§À◊∑èæ§∑§∆•™•÷•∏•ß•Ø•»◊∑º” c) •‘•Û•¡ΩK¡Àïr§À¥Œªÿ◊∑º”§π§Î•™•÷•∏•ß•Ø•»§Œ…´§Ú‘O∂® 5.◊Û ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡È_ ºïr§À»´§∆§Œ•™•÷•∏•ß•Ø•»§Úœ˜≥˝ 6.§™§Þ§± a) ≥£§À»À≤Ó§∑÷∏§ŒŒª÷√§Ú◊∑€E
- 44. •œ•Û•∫•™•Û§Œ ÷Ìò 1.•µ•Û•◊•Î§Œ∏≈“™§ÚΩ‚’h 2.•œ•Û•…•»•È•√•≠•Û•∞ôCƒÐ§Ú◊∑º” ( ÷§Œ±Ì æ) 3.javascript§«•œ•Û•…•»•È•√•≠•Û•∞§»þB–اπ§Îú lj 4.”“ ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡(§ƒ§Þ§þ≤Ÿ◊˜)È_ ºïr§Œ•™•÷•∏•ß•Ø•»◊∑º” b) •‘•Û•¡§∑§ §¨§È§Œ“∆Ñ”§À◊∑èæ§∑§∆•™•÷•∏•ß•Ø•»◊∑º” c) •‘•Û•¡ΩK¡Àïr§À¥Œªÿ◊∑º”§π§Î•™•÷•∏•ß•Ø•»§Œ…´§Ú‘O∂® 5.◊Û ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡È_ ºïr§À»´§∆§Œ•™•÷•∏•ß•Ø•»§Úœ˜≥˝ 6.§™§Þ§± a) ≥£§À»À≤Ó§∑÷∏§ŒŒª÷√§Ú◊∑€E
- 45. ”“ ÷§Œ≤Ÿ◊˜§«ø’Èg§À•™•÷•∏•ß•Ø•»§Ú…˙≥… var scene; //√˪≠§π§Î3Dø’Èg var rightHand; //”“ ÷ var leftHand; //◊Û ÷ window.onload = function() { //3Dø’Èg§Ú≠˝§»§∑§∆±£≥÷ scene = document.querySelector('a-scene'); initRightHand(); //”“ ÷§Œ≥ı∆⁄ªØ initLeftHand(); //◊Û ÷§Œ≥ı∆⁄ªØ }; //”“ ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initRightHand(){ }; //◊Û ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initLeftHand(){ }; §≥§≥§ÚæéºØ
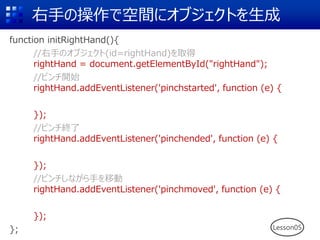
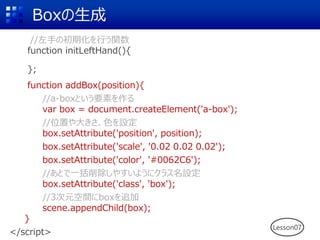
- 46. ”“ ÷§Œ≤Ÿ◊˜§«ø’Èg§À•™•÷•∏•ß•Ø•»§Ú…˙≥… function initRightHand(){ //”“ ÷§Œ•™•÷•∏•ß•Ø•»(id=rightHand)§Ú»°µ√ rightHand = document.getElementById("rightHand"); //•‘•Û•¡È_ º rightHand.addEventListener('pinchstarted', function (e) { }); //•‘•Û•¡ΩK¡À rightHand.addEventListener('pinchended', function (e) { }); //•‘•Û•¡§∑§ §¨§È ÷§Ú“∆Ñ” rightHand.addEventListener('pinchmoved', function (e) { }); }; Lesson05
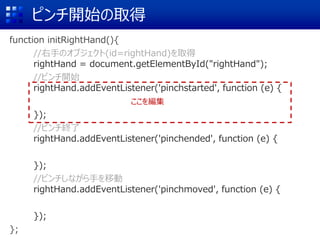
- 47. •‘•Û•¡È_ º§Œ»°µ√ function initRightHand(){ //”“ ÷§Œ•™•÷•∏•ß•Ø•»(id=rightHand)§Ú»°µ√ rightHand = document.getElementById("rightHand"); //•‘•Û•¡È_ º rightHand.addEventListener('pinchstarted', function (e) { }); //•‘•Û•¡ΩK¡À rightHand.addEventListener('pinchended', function (e) { }); //•‘•Û•¡§∑§ §¨§È ÷§Ú“∆Ñ” rightHand.addEventListener('pinchmoved', function (e) { }); }; §≥§≥§ÚæéºØ
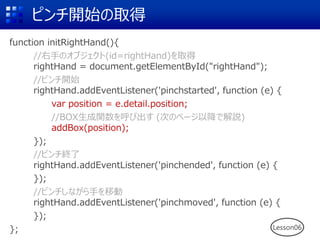
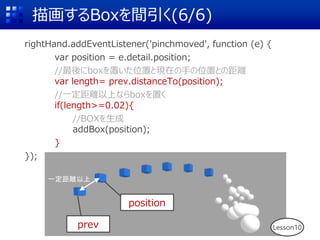
- 49. •‘•Û•¡È_ º§Œ»°µ√ function initRightHand(){ //”“ ÷§Œ•™•÷•∏•ß•Ø•»(id=rightHand)§Ú»°µ√ rightHand = document.getElementById("rightHand"); //•‘•Û•¡È_ º rightHand.addEventListener('pinchstarted', function (e) { var position = e.detail.position; //BOX…˙≥…Èv ˝§Ú∫Ù§”≥ˆ§π (¥Œ§Œ•⁄©`•∏“‘Ωµ§«Ω‚’h) addBox(position); }); //•‘•Û•¡ΩK¡À rightHand.addEventListener('pinchended', function (e) { }); //•‘•Û•¡§∑§ §¨§È ÷§Ú“∆Ñ” rightHand.addEventListener('pinchmoved', function (e) { }); }; Lesson06
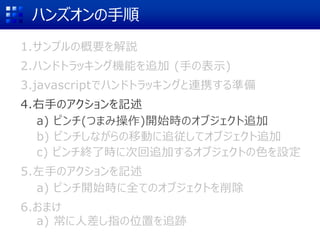
- 51. Box§Œ…˙≥… //◊Û ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initLeftHand(){ }; function addBox(position){ //a-box§»§§§¶“™Àÿ§Ú◊˜§Î var box = document.createElement('a-box'); //Œª÷√§‰¥Û§≠§µ°¢…´§Ú‘O∂® box.setAttribute('position', position); box.setAttribute('scale', '0.02 0.02 0.02'); box.setAttribute('color', '#0062C6'); //§¢§»§«“ª¿®œ˜≥˝§∑§‰§π§§§Ë§¶§À•Ø•È•π√˚‘O∂® box.setAttribute('class', 'box'); //3¥Œ‘™ø’Èg§Àbox§Ú◊∑º” scene.appendChild(box); } </script> Lesson07
- 52. ∂Ø◊˜»∑»œ
- 53. •œ•Û•∫•™•Û§Œ ÷Ìò 1.•µ•Û•◊•Î§Œ∏≈“™§ÚΩ‚’h 2.•œ•Û•…•»•È•√•≠•Û•∞ôCƒÐ§Ú◊∑º” ( ÷§Œ±Ì æ) 3.javascript§«•œ•Û•…•»•È•√•≠•Û•∞§»þB–اπ§Îú lj 4.”“ ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡(§ƒ§Þ§þ≤Ÿ◊˜)È_ ºïr§Œ•™•÷•∏•ß•Ø•»◊∑º” b) •‘•Û•¡§∑§ §¨§È§Œ“∆Ñ”§À◊∑èæ§∑§∆•™•÷•∏•ß•Ø•»◊∑º” c) •‘•Û•¡ΩK¡Àïr§À¥Œªÿ◊∑º”§π§Î•™•÷•∏•ß•Ø•»§Œ…´§Ú‘O∂® 5.◊Û ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡È_ ºïr§À»´§∆§Œ•™•÷•∏•ß•Ø•»§Úœ˜≥˝ 6.§™§Þ§± a) ≥£§À»À≤Ó§∑÷∏§ŒŒª÷√§Ú◊∑€E
- 54. •œ•Û•∫•™•Û§Œ ÷Ìò 1.•µ•Û•◊•Î§Œ∏≈“™§ÚΩ‚’h 2.•œ•Û•…•»•È•√•≠•Û•∞ôCƒÐ§Ú◊∑º” ( ÷§Œ±Ì æ) 3.javascript§«•œ•Û•…•»•È•√•≠•Û•∞§»þB–اπ§Îú lj 4.”“ ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡(§ƒ§Þ§þ≤Ÿ◊˜)È_ ºïr§Œ•™•÷•∏•ß•Ø•»◊∑º” b) •‘•Û•¡§∑§ §¨§È§Œ“∆Ñ”§À◊∑èæ§∑§∆•™•÷•∏•ß•Ø•»◊∑º” c) •‘•Û•¡ΩK¡Àïr§À¥Œªÿ◊∑º”§π§Î•™•÷•∏•ß•Ø•»§Œ…´§Ú‘O∂® 5.◊Û ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡È_ ºïr§À»´§∆§Œ•™•÷•∏•ß•Ø•»§Úœ˜≥˝ 6.§™§Þ§± a) ≥£§À»À≤Ó§∑÷∏§ŒŒª÷√§Ú◊∑€E
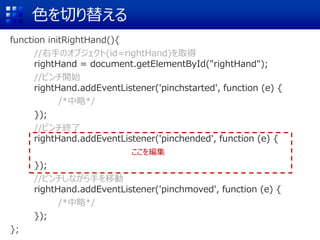
- 55. ÷§Œ“∆Ñ”§À◊∑èæ function initRightHand(){ //”“ ÷§Œ•™•÷•∏•ß•Ø•»(id=rightHand)§Ú»°µ√ rightHand = document.getElementById("rightHand"); //•‘•Û•¡È_ º rightHand.addEventListener('pinchstarted', function (e) { /*÷–¬‘*/ }); //•‘•Û•¡ΩK¡À rightHand.addEventListener('pinchended', function (e) { }); //•‘•Û•¡§∑§ §¨§È ÷§Ú“∆Ñ” rightHand.addEventListener('pinchmoved', function (e) { }); }; §≥§≥§ÚæéºØ
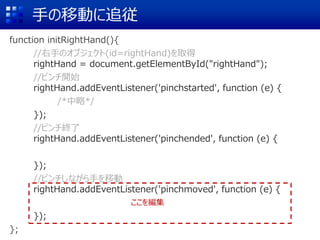
- 56. ÷§Œ“∆Ñ”§À◊∑èæ //”“ ÷§Œ•™•÷•∏•ß•Ø•»(id=rightHand)§Ú»°µ√ rightHand = document.getElementById("rightHand"); //•‘•Û•¡È_ º rightHand.addEventListener(°Æpinchstarted°Ø, function (e) { /*÷–¬‘*/ }); //•‘•Û•¡ΩK¡À rightHand.addEventListener('pinchended', function (e) { }); //•‘•Û•¡§∑§ §¨§È ÷§Ú“∆Ñ” rightHand.addEventListener('pinchmoved', function (e) { var position = e.detail.position; //BOX§Ú…˙≥… addBox(position); }); Lesson08
- 57. ∂Ø◊˜»∑»œ
- 59. √˪≠§π§ÎBox§ÚÈg“˝§Ø(1/6) <script> var scene; //√˪≠§π§Î3Dø’Èg var rightHand; //”“ ÷ var leftHand; //◊Û ÷ var prev;//◊Ó··§ÀBox÷√§§§øŒª÷√§Ú”õëõ§π§Î≠˝ window.onload = function() { //3Dø’Èg§Ú≠˝§»§∑§∆±£≥÷ scene = document.querySelector('a-scene'); initRightHand(); //”“ ÷§Œ≥ı∆⁄ªØ initLeftHand(); //◊Û ÷§Œ≥ı∆⁄ªØ }; //”“ ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initRightHand(){ /*“‘œ¬ °¬‘*/ Lesson09
- 60. √˪≠§π§ÎBox§ÚÈg“˝§Ø(2/6) var prev;//◊Ó··§ÀBox÷√§§§øŒª÷√§Ú”õëõ window.onload = function() { /* °¬‘*/ }; //”“ ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initRightHand(){ /* °¬‘*/ }; //◊Û ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initLeftHand(){ }; //Box§Œ◊∑º”§Ú––§¶Èv ˝ function addBox(position){ } §≥§≥§ÚæéºØ
- 61. √˪≠§π§ÎBox§ÚÈg“˝§Ø(3/6) function addBox(position){ //a-box§»§§§¶“™Àÿ§Ú◊˜§Î var box = document.createElement('a-box'); //Œª÷√§‰¥Û§≠§µ°¢…´§Ú‘O∂® box.setAttribute('position', position); box.setAttribute('scale', '0.02 0.02 0.02'); box.setAttribute('color', '#0062C6'); //§¢§»§«“ª¿®œ˜≥˝§π§Î§ø§·§À•Ø•È•π√˚‘O∂® box.setAttribute('class', 'box'); //3¥Œ‘™ø’Èg§Àbox§Ú◊∑º” scene.appendChild(box); //◊Ó··§ÀBox÷√§§§øŒª÷√§Ú”õëõ prev=box.object3D.position; } Lesson09
- 62. √˪≠§π§ÎBox§ÚÈg“˝§Ø(4/6) var prev;//◊Ó··§ÀBox÷√§§§øŒª÷√§Ú”õëõ window.onload = function() { /* °¬‘*/ }; //”“ ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initRightHand(){ /* °¬‘*/ }; //◊Û ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initLeftHand(){ }; //Box§Œ◊∑º”§Ú––§¶Èv ˝ function addBox(position){ } §≥§≥§ÚæéºØ
- 63. √˪≠§π§ÎBox§ÚÈg“˝§Ø(5/6) function initRightHand(){ //”“ ÷§Œ•™•÷•∏•ß•Ø•»(id=rightHand)§Ú»°µ√ rightHand = document.getElementById("rightHand"); //•‘•Û•¡È_ º rightHand.addEventListener('pinchstarted', function (e) { /*÷–¬‘*/ }); //•‘•Û•¡ΩK¡À rightHand.addEventListener('pinchended', function (e) { }); //•‘•Û•¡§∑§ §¨§È ÷§Ú“∆Ñ” rightHand.addEventListener('pinchmoved', function (e) { }); }; §≥§≥§ÚæéºØ
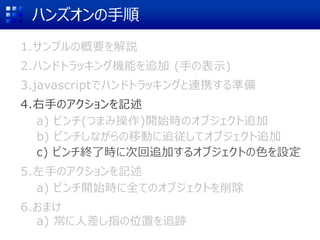
- 64. √˪≠§π§ÎBox§ÚÈg“˝§Ø(6/6) rightHand.addEventListener('pinchmoved', function (e) { var position = e.detail.position; //◊Ó··§Àbox§Ú÷√§§§øŒª÷√§»¨F‘⁄§Œ ÷§ŒŒª÷√§»§ŒæýÎx var length= prev.distanceTo(position); //“ª∂®æýÎx“‘…œ§ §Èbox§Ú÷√§Ø if(length>=0.02){ //BOX§Ú…˙≥… addBox(position); } }); Lesson10 prev position “ª∂®æýÎx“‘…œ
- 65. ∂Ø◊˜»∑»œ
- 66. •œ•Û•∫•™•Û§Œ ÷Ìò 1.•µ•Û•◊•Î§Œ∏≈“™§ÚΩ‚’h 2.•œ•Û•…•»•È•√•≠•Û•∞ôCƒÐ§Ú◊∑º” ( ÷§Œ±Ì æ) 3.javascript§«•œ•Û•…•»•È•√•≠•Û•∞§»þB–اπ§Îú lj 4.”“ ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡(§ƒ§Þ§þ≤Ÿ◊˜)È_ ºïr§Œ•™•÷•∏•ß•Ø•»◊∑º” b) •‘•Û•¡§∑§ §¨§È§Œ“∆Ñ”§À◊∑èæ§∑§∆•™•÷•∏•ß•Ø•»◊∑º” c) •‘•Û•¡ΩK¡Àïr§À¥Œªÿ◊∑º”§π§Î•™•÷•∏•ß•Ø•»§Œ…´§Ú‘O∂® 5.◊Û ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡È_ ºïr§À»´§∆§Œ•™•÷•∏•ß•Ø•»§Úœ˜≥˝ 6.§™§Þ§± a) ≥£§À»À≤Ó§∑÷∏§ŒŒª÷√§Ú◊∑€E
- 67. •œ•Û•∫•™•Û§Œ ÷Ìò 1.•µ•Û•◊•Î§Œ∏≈“™§ÚΩ‚’h 2.•œ•Û•…•»•È•√•≠•Û•∞ôCƒÐ§Ú◊∑º” ( ÷§Œ±Ì æ) 3.javascript§«•œ•Û•…•»•È•√•≠•Û•∞§»þB–اπ§Îú lj 4.”“ ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡(§ƒ§Þ§þ≤Ÿ◊˜)È_ ºïr§Œ•™•÷•∏•ß•Ø•»◊∑º” b) •‘•Û•¡§∑§ §¨§È§Œ“∆Ñ”§À◊∑èæ§∑§∆•™•÷•∏•ß•Ø•»◊∑º” c) •‘•Û•¡ΩK¡Àïr§À¥Œªÿ◊∑º”§π§Î•™•÷•∏•ß•Ø•»§Œ…´§Ú‘O∂® 5.◊Û ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡È_ ºïr§À»´§∆§Œ•™•÷•∏•ß•Ø•»§Úœ˜≥˝ 6.§™§Þ§± a) ≥£§À»À≤Ó§∑÷∏§ŒŒª÷√§Ú◊∑€E
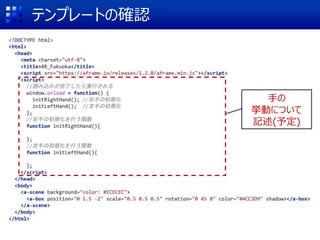
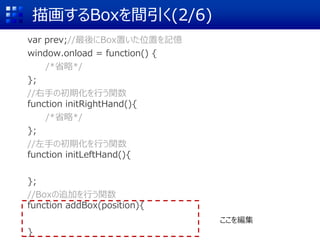
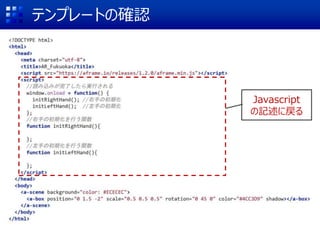
- 69. …´§Ú«–§ÍÃʧ®§Î var scene; //√˪≠§π§Î3Dø’Èg var rightHand; //”“ ÷ var leftHand; //◊Û ÷ var prev;//◊Ó··§ÀBox÷√§§§øŒª÷√§Ú”õëõ //Cube§À∏ӧ͵±§∆§Î…´§Œ≈‰¡– var colors = ['#0062C6', '#00AB00', '#FFCF00', '#7F00FF', '#FFFFFF', '#FF2000', '#F52394', '#593110']; //¿˚”√§π§Î…´§Œ∑¨∫≈ var index=0; window.onload = function() { //3Dø’Èg§Ú≠˝§»§∑§∆±£≥÷ scene = document.querySelector('a-scene'); initRightHand(); //”“ ÷§Œ≥ı∆⁄ªØ initLeftHand(); //◊Û ÷§Œ≥ı∆⁄ªØ }; Lesson11
- 70. …´§Ú«–§ÍÃʧ®§Î function initRightHand(){ //”“ ÷§Œ•™•÷•∏•ß•Ø•»(id=rightHand)§Ú»°µ√ rightHand = document.getElementById("rightHand"); //•‘•Û•¡È_ º rightHand.addEventListener('pinchstarted', function (e) { /*÷–¬‘*/ }); //•‘•Û•¡ΩK¡À rightHand.addEventListener('pinchended', function (e) { }); //•‘•Û•¡§∑§ §¨§È ÷§Ú“∆Ñ” rightHand.addEventListener('pinchmoved', function (e) { /*÷–¬‘*/ }); }; §≥§≥§ÚæéºØ
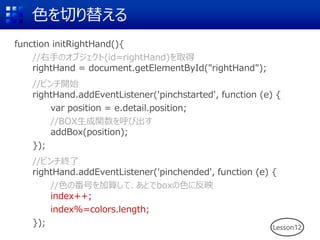
- 71. …´§Ú«–§ÍÃʧ®§Î function initRightHand(){ //”“ ÷§Œ•™•÷•∏•ß•Ø•»(id=rightHand)§Ú»°µ√ rightHand = document.getElementById("rightHand"); //•‘•Û•¡È_ º rightHand.addEventListener('pinchstarted', function (e) { var position = e.detail.position; //BOX…˙≥…Èv ˝§Ú∫Ù§”≥ˆ§π addBox(position); }); //•‘•Û•¡ΩK¡À rightHand.addEventListener('pinchended', function (e) { //…´§Œ∑¨∫≈§Úº”À„§∑§∆°¢§¢§»§«box§Œ…´§À∑¥”≥ index++; index%=colors.length; }); Lesson12
- 72. …´§Ú«–§ÍÃʧ®§Î window.onload = function() { /* °¬‘*/ }; //”“ ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initRightHand(){ /* °¬‘*/ }; //◊Û ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initLeftHand(){ }; //Box§Œ◊∑º”§Ú––§¶Èv ˝ function addBox(position){ } §≥§≥§ÚæéºØ
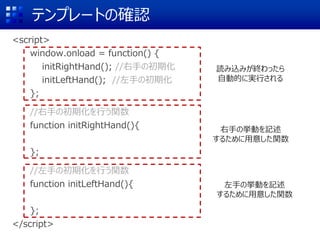
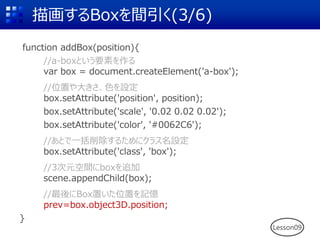
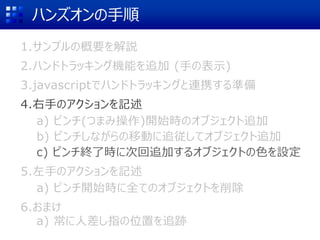
- 73. …´§Ú«–§ÍÃʧ®§Î function addBox(position){ //a-box§»§§§¶“™Àÿ§Ú◊˜§Î var box = document.createElement('a-box'); //Œª÷√§‰¥Û§≠§µ°¢…´§Ú‘O∂® box.setAttribute('position', position); box.setAttribute('scale', '0.02 0.02 0.02°Ø); box.setAttribute('color', '#0062C6'); box.setAttribute('color', colors[index]); //§¢§»§«“ª¿®œ˜≥˝§π§Î§ø§·§À•Ø•È•π√˚‘O∂® box.setAttribute('class', 'box'); //3¥Œ‘™ø’Èg§Àbox§Ú◊∑º” scene.appendChild(box); //◊Ó··§ÀBox÷√§§§øŒª÷√§Ú”õëõ prev=box.object3D.position; } Lesson13 box.setAttribute('color', '#0062C6');
- 74. ∂Ø◊˜»∑»œ
- 75. •œ•Û•∫•™•Û§Œ ÷Ìò 1.•µ•Û•◊•Î§Œ∏≈“™§ÚΩ‚’h 2.•œ•Û•…•»•È•√•≠•Û•∞ôCƒÐ§Ú◊∑º” ( ÷§Œ±Ì æ) 3.javascript§«•œ•Û•…•»•È•√•≠•Û•∞§»þB–اπ§Îú lj 4.”“ ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡(§ƒ§Þ§þ≤Ÿ◊˜)È_ ºïr§Œ•™•÷•∏•ß•Ø•»◊∑º” b) •‘•Û•¡§∑§ §¨§È§Œ“∆Ñ”§À◊∑èæ§∑§∆•™•÷•∏•ß•Ø•»◊∑º” c) •‘•Û•¡ΩK¡Àïr§À¥Œªÿ◊∑º”§π§Î•™•÷•∏•ß•Ø•»§Œ…´§Ú‘O∂® 5.◊Û ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡È_ ºïr§À»´§∆§Œ•™•÷•∏•ß•Ø•»§Úœ˜≥˝ 6.§™§Þ§± a) ≥£§À»À≤Ó§∑÷∏§ŒŒª÷√§Ú◊∑€E
- 76. •œ•Û•∫•™•Û§Œ ÷Ìò 1.•µ•Û•◊•Î§Œ∏≈“™§ÚΩ‚’h 2.•œ•Û•…•»•È•√•≠•Û•∞ôCƒÐ§Ú◊∑º” ( ÷§Œ±Ì æ) 3.javascript§«•œ•Û•…•»•È•√•≠•Û•∞§»þB–اπ§Îú lj 4.”“ ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡(§ƒ§Þ§þ≤Ÿ◊˜)È_ ºïr§Œ•™•÷•∏•ß•Ø•»◊∑º” b) •‘•Û•¡§∑§ §¨§È§Œ“∆Ñ”§À◊∑èæ§∑§∆•™•÷•∏•ß•Ø•»◊∑º” c) •‘•Û•¡ΩK¡Àïr§À¥Œªÿ◊∑º”§π§Î•™•÷•∏•ß•Ø•»§Œ…´§Ú‘O∂® 5.◊Û ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡È_ ºïr§À»´§∆§Œ•™•÷•∏•ß•Ø•»§Úœ˜≥˝ 6.§™§Þ§± a) ≥£§À»À≤Ó§∑÷∏§ŒŒª÷√§Ú◊∑€E
- 77. √˪≠§∑§øBox§Úœ˜≥˝ var prev;//◊Ó··§ÀBox÷√§§§øŒª÷√§Ú”õëõ window.onload = function() { /* °¬‘*/ }; //”“ ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initRightHand(){ /* °¬‘*/ }; //◊Û ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initLeftHand(){ }; //Box§Œ◊∑º”§Ú––§¶Èv ˝ function addBox(position){ /* °¬‘*/ } §≥§≥§ÚæéºØ
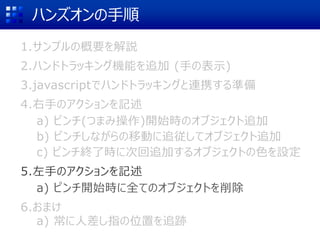
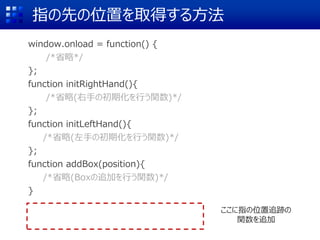
- 78. √˪≠§∑§øBox§Úœ˜≥˝ function initLeftHand(){ //◊Û ÷§Œ•™•÷•∏•ß•Ø•»§Ú»°µ√ leftHand = document.getElementById("leftHand"); //•‘•Û•¡È_ ºïr§Œí§Ñ” leftHand.addEventListener('pinchstarted', function (e) { //box•Ø•È•π§¨∏ӧ͵±§∆§È§Ï§∆§§§Î•™•÷•∏•ß•Ø•»§Ú»´§∆»°µ√ var els = document.querySelectorAll('.box°Ø); //“ª§ƒ“ª§ƒœ˜≥˝§∑§∆§§§Ø for (var i = 0; i < els.length; i++) { els[i].parentNode.removeChild(els[i]); } }); }; Lesson14
- 79. ∂Ø◊˜»∑»œ
- 80. ÕÍ≥…
- 81. •œ•Û•∫•™•Û§Œ ÷Ìò 1.•µ•Û•◊•Î§Œ∏≈“™§ÚΩ‚’h 2.•œ•Û•…•»•È•√•≠•Û•∞ôCƒÐ§Ú◊∑º” ( ÷§Œ±Ì æ) 3.javascript§«•œ•Û•…•»•È•√•≠•Û•∞§»þB–اπ§Îú lj 4.”“ ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡(§ƒ§Þ§þ≤Ÿ◊˜)È_ ºïr§Œ•™•÷•∏•ß•Ø•»◊∑º” b) •‘•Û•¡§∑§ §¨§È§Œ“∆Ñ”§À◊∑èæ§∑§∆•™•÷•∏•ß•Ø•»◊∑º” c) •‘•Û•¡ΩK¡Àïr§À¥Œªÿ◊∑º”§π§Î•™•÷•∏•ß•Ø•»§Œ…´§Ú‘O∂® 5.◊Û ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡È_ ºïr§À»´§∆§Œ•™•÷•∏•ß•Ø•»§Úœ˜≥˝ 6.§™§Þ§± a) ≥£§À»À≤Ó§∑÷∏§ŒŒª÷√§Ú◊∑€E
- 82. •œ•Û•∫•™•Û§Œ ÷Ìò 1.•µ•Û•◊•Î§Œ∏≈“™§ÚΩ‚’h 2.•œ•Û•…•»•È•√•≠•Û•∞ôCƒÐ§Ú◊∑º” ( ÷§Œ±Ì æ) 3.javascript§«•œ•Û•…•»•È•√•≠•Û•∞§»þB–اπ§Îú lj 4.”“ ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡(§ƒ§Þ§þ≤Ÿ◊˜)È_ ºïr§Œ•™•÷•∏•ß•Ø•»◊∑º” b) •‘•Û•¡§∑§ §¨§È§Œ“∆Ñ”§À◊∑èæ§∑§∆•™•÷•∏•ß•Ø•»◊∑º” c) •‘•Û•¡ΩK¡Àïr§À¥Œªÿ◊∑º”§π§Î•™•÷•∏•ß•Ø•»§Œ…´§Ú‘O∂® 5.◊Û ÷§Œ•¢•Ø•∑•Á•Û§Ú”õ ˆ a) •‘•Û•¡È_ ºïr§À»´§∆§Œ•™•÷•∏•ß•Ø•»§Úœ˜≥˝ 6.§™§Þ§± a) ≥£§À»À≤Ó§∑÷∏§ŒŒª÷√§Ú◊∑€E
- 84. ÷∏§Œœ»§ŒŒª÷√§Ú»°µ√§π§Î∑Ω∑® <a-scene background="color: #ECECEC"> <a-box position="0 1.5 -2" scale="0.5 0.5 0.5" rotation="0 45 0" color="#4CC3D9" shadow></a-box> <a-entity id="leftHand" hand-tracking-controls="hand: left; modelStyle: dots;"></a-entity> <a-entity id="rightHand" hand-tracking-controls="hand: right; modelStyle: dots;"></a-entity> <!--÷∏œ»§À±Ì æ§π§Î«Ú--> <a-sphere id="tip" position="0 0 0" radius="0.015" color="#0062C6"></a-sphere> </a-scene> Lesson15
- 86. ÷∏§Œœ»§ŒŒª÷√§Ú»°µ√§π§Î∑Ω∑® //Cube§À∏ӧ͵±§∆§Î…´§Œ≈‰¡– var colors = ['#0062C6', '#00AB00', '#FFCF00', '#7F00FF', '#FFFFFF', '#FF2000', '#F52394', '#593110']; //¿˚”√§π§Î…´§Œ∑¨∫≈ var index=0; //÷∏§Œœ»∂À§Ú±Ì§π«Ú var tip; window.onload = function() { //3Dø’Èg§Ú≠˝§»§∑§∆±£≥÷ scene = document.querySelector('a-scene'); //÷∏œ»§ŒŒª÷√§Ú±Ì§π«Ú§Ú»°µ√ tip = document.getElementById("tip"); initRightHand(); //”“ ÷§Œ≥ı∆⁄ªØ initLeftHand(); //◊Û ÷§Œ≥ı∆⁄ªØ }; Lesson16
- 87. ÷∏§Œœ»§ŒŒª÷√§Ú»°µ√§π§Î∑Ω∑® var prev;//◊Ó··§ÀBox÷√§§§øŒª÷√§Ú”õëõ window.onload = function() { /* °¬‘*/ }; //”“ ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initRightHand(){ /* °¬‘*/ }; //◊Û ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝ function initLeftHand(){ /* °¬‘*/ }; //Box§Œ◊∑º”§Ú––§¶Èv ˝ function addBox(position){ /* °¬‘*/ } §≥§≥§ÚæéºØ
- 88. ÷∏§Œœ»§ŒŒª÷√§Ú»°µ√§π§Î∑Ω∑® function initRightHand(){ //”“ ÷§Œ•™•÷•∏•ß•Ø•»(id=rightHand)§Ú»°µ√ rightHand = document.getElementById("rightHand"); //•Í•¢•Î•ø•§•ý§À÷∏§Œœ»∂À§Ú◊∑€E(§≥§Œ··”õ ˆ) tipTracking(rightHand.components['hand-tracking-controls']); //•‘•Û•¡È_ º rightHand.addEventListener('pinchstarted', function (e) { /* °¬‘*/ }); //•‘•Û•¡ΩK¡À rightHand.addEventListener('pinchended', function (e) { /* °¬‘*/ }); Lesson17
- 89. ÷∏§Œœ»§ŒŒª÷√§Ú»°µ√§π§Î∑Ω∑® window.onload = function() { /* °¬‘*/ }; function initRightHand(){ /* °¬‘(”“ ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝)*/ }; function initLeftHand(){ /* °¬‘(◊Û ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝)*/ }; function addBox(position){ /* °¬‘(Box§Œ◊∑º”§Ú––§¶Èv ˝)*/ } §≥§≥§À÷∏§ŒŒª÷√◊∑€E§Œ Èv ˝§Ú◊∑º”
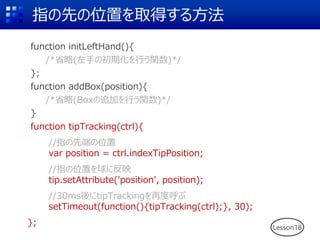
- 90. ÷∏§Œœ»§ŒŒª÷√§Ú»°µ√§π§Î∑Ω∑® function initLeftHand(){ /* °¬‘(◊Û ÷§Œ≥ı∆⁄ªØ§Ú––§¶Èv ˝)*/ }; function addBox(position){ /* °¬‘(Box§Œ◊∑º”§Ú––§¶Èv ˝)*/ } function tipTracking(ctrl){ //÷∏§Œœ»∂À§ŒŒª÷√ var position = ctrl.indexTipPosition; //÷∏§ŒŒª÷√§Ú«Ú§À∑¥”≥ tip.setAttribute('position', position); //30ms··§ÀtipTracking§Ú‘Ÿ∂»∫Ù§÷ setTimeout(function(){tipTracking(ctrl);}, 30); }; Lesson18
- 91. ¥Œ§ŒBox§Œ…´§Ú÷∏œ»§Œ«Ú§À∑¥”≥ function initRightHand(){ //”“ ÷§Œ•™•÷•∏•ß•Ø•»(id=rightHand)§Ú»°µ√ rightHand = document.getElementById("rightHand"); //•‘•Û•¡È_ º rightHand.addEventListener('pinchstarted', function (e) { /*÷–¬‘*/ }); //•‘•Û•¡ΩK¡À rightHand.addEventListener('pinchended', function (e) { }); //•‘•Û•¡§∑§ §¨§È ÷§Ú“∆Ñ” rightHand.addEventListener('pinchmoved', function (e) { /*÷–¬‘*/ }); }; §≥§≥§ÚæéºØ
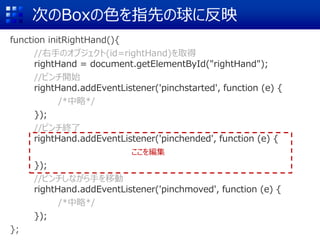
- 92. ¥Œ§ŒBox§Œ…´§Ú÷∏œ»§Œ«Ú§À∑¥”≥ //•‘•Û•¡È_ º rightHand.addEventListener('pinchstarted', function (e) { var position = e.detail.position; //BOX…˙≥…Èv ˝§Ú∫Ù§”≥ˆ§π addBox(position); }); //•‘•Û•¡ΩK¡À rightHand.addEventListener('pinchended', function (e) { //…´§Œ∑¨∫≈§Úº”À„§∑§∆box§Œ…´§À∑¥”≥ index++; index%=colors.length; //÷∏§Œœ»∂À§Œ«Ú§À§‚…´§Ú∑¥”≥ tip.setAttribute('color', colors[index]); }); Lesson19




















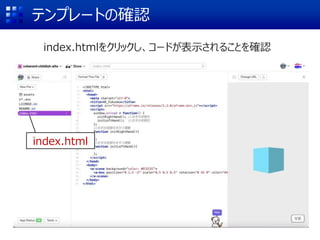
![URL§Œ¥_’J
•◊•Ï•”•Â©`ª≠√ʧŒ…œ∑Ω§À§¢§Î[Change URL]§´§ÈURL§Ú¥_’J
Change URL
§≥§Ï§¨URL
°˘ågôC§«§Œ∂Ø◊˜»∑»œ§À π”√](https://image.slidesharecdn.com/wbxr20211120ss-211119035001/85/HoloLens2-Meta-Quest-WebXR-21-320.jpg)












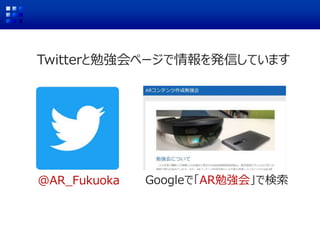
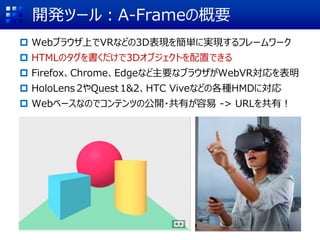
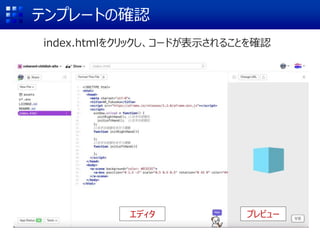
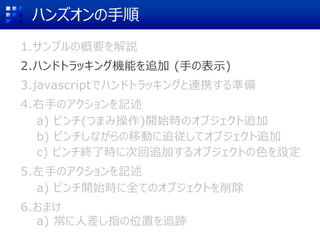
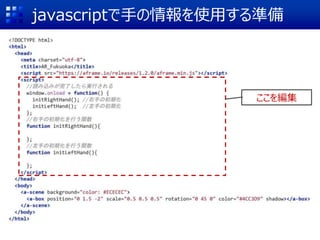
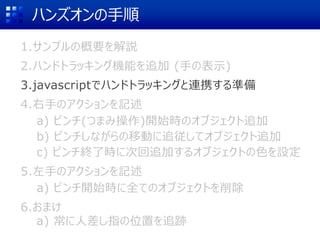
![÷§Œ•™•÷•∏•ß•Ø•»§Ú±Ì æ
<a-scene background="color: #ECECEC">
<a-box position="0 1.5 -2" scale="0.5 0.5 0.5" rotation="0 45 0"
color="#4CC3D9" shadow></a-box>
<!--◊Û ÷§Œ√˪≠-->
<a-entity id="leftHand"
hand-tracking-controls="hand: left; modelStyle: dots;"></a-entity>
<!--”“ ÷§Œ√˪≠-->
<a-entity id="rightHand"
hand-tracking-controls="hand: right; modelStyle: dots;"></a-entity>
</a-scene>
°æhand-tracking-controls§Œ‘îºö]°ø
hand: left §Þ§ø§œ right
modelStyle: mesh §Þ§ø§œ dots
(mesh§œ§¶§Þ§ØÉP§´§∫)
modelColor: ÷§Œ•‚•«•Î§Œ…´
(ΩÒªÿ§œ•«•’•©•Î•»…´) Lesson02](https://image.slidesharecdn.com/wbxr20211120ss-211119035001/85/HoloLens2-Meta-Quest-WebXR-34-320.jpg)


































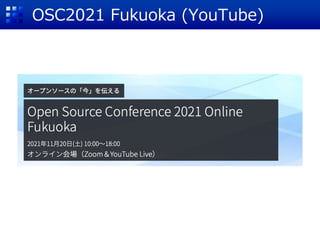
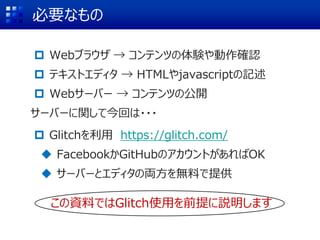
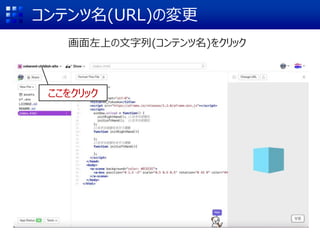
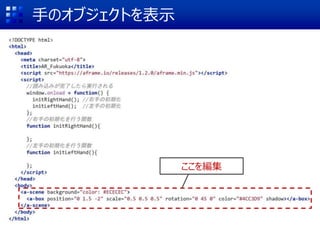
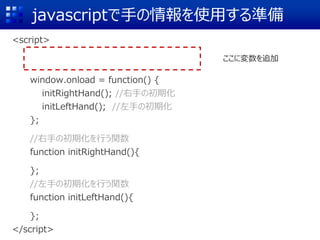
![…´§Ú«–§ÍÃʧ®§Î
var scene; //√˪≠§π§Î3Dø’Èg
var rightHand; //”“ ÷
var leftHand; //◊Û ÷
var prev;//◊Ó··§ÀBox÷√§§§øŒª÷√§Ú”õëõ
//Cube§À∏ӧ͵±§∆§Î…´§Œ≈‰¡–
var colors = ['#0062C6', '#00AB00', '#FFCF00', '#7F00FF',
'#FFFFFF', '#FF2000', '#F52394', '#593110'];
//¿˚”√§π§Î…´§Œ∑¨∫≈
var index=0;
window.onload = function() {
//3Dø’Èg§Ú≠˝§»§∑§∆±£≥÷
scene = document.querySelector('a-scene');
initRightHand(); //”“ ÷§Œ≥ı∆⁄ªØ
initLeftHand(); //◊Û ÷§Œ≥ı∆⁄ªØ
}; Lesson11](https://image.slidesharecdn.com/wbxr20211120ss-211119035001/85/HoloLens2-Meta-Quest-WebXR-69-320.jpg)



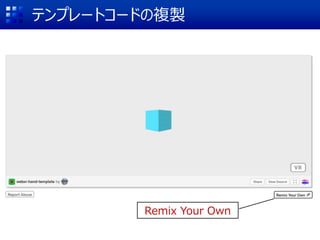
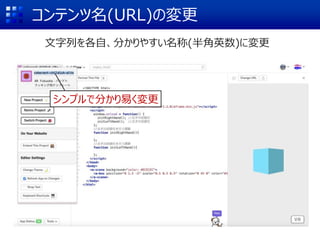
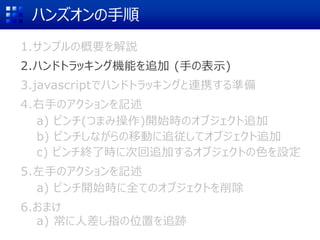
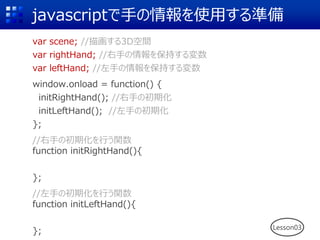
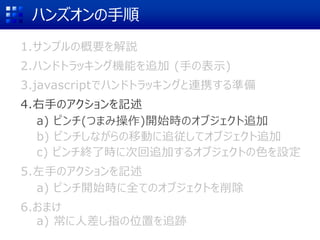
![…´§Ú«–§ÍÃʧ®§Î
function addBox(position){
//a-box§»§§§¶“™Àÿ§Ú◊˜§Î
var box = document.createElement('a-box');
//Œª÷√§‰¥Û§≠§µ°¢…´§Ú‘O∂®
box.setAttribute('position', position);
box.setAttribute('scale', '0.02 0.02 0.02°Ø);
box.setAttribute('color', '#0062C6');
box.setAttribute('color', colors[index]);
//§¢§»§«“ª¿®œ˜≥˝§π§Î§ø§·§À•Ø•È•π√˚‘O∂®
box.setAttribute('class', 'box');
//3¥Œ‘™ø’Èg§Àbox§Ú◊∑º”
scene.appendChild(box);
//◊Ó··§ÀBox÷√§§§øŒª÷√§Ú”õëõ
prev=box.object3D.position;
} Lesson13
box.setAttribute('color', '#0062C6');](https://image.slidesharecdn.com/wbxr20211120ss-211119035001/85/HoloLens2-Meta-Quest-WebXR-73-320.jpg)




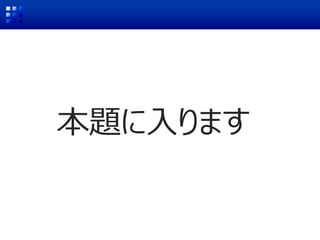
![√˪≠§∑§øBox§Úœ˜≥˝
function initLeftHand(){
//◊Û ÷§Œ•™•÷•∏•ß•Ø•»§Ú»°µ√
leftHand = document.getElementById("leftHand");
//•‘•Û•¡È_ ºïr§Œí§Ñ”
leftHand.addEventListener('pinchstarted', function (e) {
//box•Ø•È•π§¨∏ӧ͵±§∆§È§Ï§∆§§§Î•™•÷•∏•ß•Ø•»§Ú»´§∆»°µ√
var els = document.querySelectorAll('.box°Ø);
//“ª§ƒ“ª§ƒœ˜≥˝§∑§∆§§§Ø
for (var i = 0; i < els.length; i++) {
els[i].parentNode.removeChild(els[i]);
}
});
};
Lesson14](https://image.slidesharecdn.com/wbxr20211120ss-211119035001/85/HoloLens2-Meta-Quest-WebXR-78-320.jpg)







![÷∏§Œœ»§ŒŒª÷√§Ú»°µ√§π§Î∑Ω∑®
//Cube§À∏ӧ͵±§∆§Î…´§Œ≈‰¡–
var colors = ['#0062C6', '#00AB00', '#FFCF00', '#7F00FF',
'#FFFFFF', '#FF2000', '#F52394', '#593110'];
//¿˚”√§π§Î…´§Œ∑¨∫≈
var index=0;
//÷∏§Œœ»∂À§Ú±Ì§π«Ú
var tip;
window.onload = function() {
//3Dø’Èg§Ú≠˝§»§∑§∆±£≥÷
scene = document.querySelector('a-scene');
//÷∏œ»§ŒŒª÷√§Ú±Ì§π«Ú§Ú»°µ√
tip = document.getElementById("tip");
initRightHand(); //”“ ÷§Œ≥ı∆⁄ªØ
initLeftHand(); //◊Û ÷§Œ≥ı∆⁄ªØ
};
Lesson16](https://image.slidesharecdn.com/wbxr20211120ss-211119035001/85/HoloLens2-Meta-Quest-WebXR-86-320.jpg)

![÷∏§Œœ»§ŒŒª÷√§Ú»°µ√§π§Î∑Ω∑®
function initRightHand(){
//”“ ÷§Œ•™•÷•∏•ß•Ø•»(id=rightHand)§Ú»°µ√
rightHand = document.getElementById("rightHand");
//•Í•¢•Î•ø•§•ý§À÷∏§Œœ»∂À§Ú◊∑€E(§≥§Œ··”õ ˆ)
tipTracking(rightHand.components['hand-tracking-controls']);
//•‘•Û•¡È_ º
rightHand.addEventListener('pinchstarted', function (e) {
/* °¬‘*/
});
//•‘•Û•¡ΩK¡À
rightHand.addEventListener('pinchended', function (e) {
/* °¬‘*/
});
Lesson17](https://image.slidesharecdn.com/wbxr20211120ss-211119035001/85/HoloLens2-Meta-Quest-WebXR-88-320.jpg)



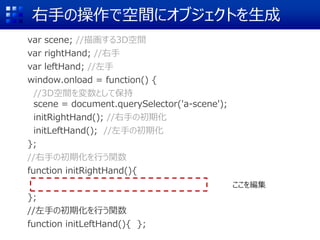
![¥Œ§ŒBox§Œ…´§Ú÷∏œ»§Œ«Ú§À∑¥”≥
//•‘•Û•¡È_ º
rightHand.addEventListener('pinchstarted', function (e) {
var position = e.detail.position;
//BOX…˙≥…Èv ˝§Ú∫Ù§”≥ˆ§π
addBox(position);
});
//•‘•Û•¡ΩK¡À
rightHand.addEventListener('pinchended', function (e) {
//…´§Œ∑¨∫≈§Úº”À„§∑§∆box§Œ…´§À∑¥”≥
index++;
index%=colors.length;
//÷∏§Œœ»∂À§Œ«Ú§À§‚…´§Ú∑¥”≥
tip.setAttribute('color', colors[index]);
});
Lesson19](https://image.slidesharecdn.com/wbxr20211120ss-211119035001/85/HoloLens2-Meta-Quest-WebXR-92-320.jpg)